第四章 顯示與顯示裝置設計
前言
顯示器的功用是將機器的工作狀態顯示給操作者。
根據操作者接受信息顯示的感覺通道不同,顯示器一般可分為:視覺顯示器 聽覺顯示器 觸覺顯示器及嗅覺顯示器等.
從設計的角度來看,視覺通道最為重要,它接受外界信息量可達人接受信息總量的85%,另外15%左右的信息量則是通過聽覺、觸覺、嗅覺等感覺通道獲得。因此,視覺顯示器設計是顯示器設計的重點。
4.1 視覺顯示器
4 .1 .1視覺顯示器的類型和特點
視覺顯示器是指人通過視感覺而獲得信息的裝置。按其顯示功能的不同,一般可分為:
讀數用儀錶、檢查用儀錶 警戒用儀錶 追蹤用儀錶 調節用儀錶
1. 讀數用儀錶 此種儀錶刻度的具體數值顯示設備的狀態和參數
2. 檢查用儀錶 顯示設備或系統狀態參數偏離正常值的情況
3. 警戒用儀錶 顯示設備或系統運行狀態是否處於正常範圍之內一般分三個區域: 正常 警戒 危險
4. 追蹤用儀錶 在動態控制系統中, 追蹤操縱根據顯示裝置提供的信息進行,以便使設備按照人所要求的動態過程工作,必須顯示實際狀態與需要達到狀態之間的差距及其變化趨勢.如追蹤與瞄準飛行中的目標
5. 調節用儀錶 只是用來指示操縱裝置的調節值,不指示系統運行的動態過程. 收音機調頻
視覺顯示器是指人通過視感覺而獲得信息的裝置。按其顯示信息方式的不同,一般可分為:
模擬顯示器、數字顯示器和屏幕顯示器三類。
1. 模擬顯示器 指用模擬量來顯示機器工作狀態各參數的裝置,如指針式儀錶、信號燈等。
特點: 所顯示的信息比較形象和直觀,使人對模擬量在全程範圍內所處的位置一目了然,並能顯示出偏差趨勢。對於監控作業效果很好。
應用:汽車上的油量表、氧氣瓶上的壓力表。該類顯示器多用於監控裝置和各類儀錶。由於這類顯示器多是通過指針和刻度的相對位置來判讀的,有時還要作內插估計,所以認讀的精度和速度低於數字顯示器。
2.數字顯示器 指直接用數碼來顯示機器工作狀態各參數的裝置。如計算器、電子錶及列車運行的時間顯示屏幕。
特點: 顯示準確、簡單,並能直接顯示各參數具體的量值。因此,使人的認讀速度快、精確度高,且不易產生視覺疲勞。
3. 屏幕顯示器 屏幕顯示器綜合了模擬顯示器和數字顯示器的特點,它既能顯示機器工作過程中的某一特定參數和狀態,又能顯示其模擬量值和趨勢,還能通過圖形和符號顯示機器工作狀態及各有關參數,是一種功能綜合性的信息顯示裝置,具有重要的用途和廣泛的發展前景。
4.1.2 設計中的人機工程因素與設計原則
4.1.2.1 設計中的人機工程因素
1. 人接受信息的特徵
人眼的水平運動比垂直運動快,且人眼沿垂直方向運動比水平方向易疲勞.對水平方向的尺寸和比例的估計要比垂直方向準確得多。
故水平式儀錶效率高,誤讀率低.
人眼的視線習慣於從左到右和從上到下運動。看圓形內的東西總是沿順時針方向來得迅速。
故各種形式顯示儀錶和多個儀錶的排列順序,一般應遵循這一特點設計.
當眼睛偏離視中心時,在偏離距離相同的情況下,人眼對四個象限的觀察率優劣依次為:左上 右上 左下 右下 ,
這是顯示儀錶板面合理布局的依據
人對視野最佳範圍內的目標,認度迅速而準確;對視野有效範圍內的目標,不易引起視覺疲勞.
因此,重要的儀錶應布置在最佳視野範圍內
在特殊條件下,人的視覺特性會發生變化.
設計時眼考慮環境對視覺機能的影響
2. 人的信息傳遞能力
人對信
息的接受能力是有限的,所以,顯示信息的種類和數量不宜過多,一般情況下,同樣的參數盡量採用同一種顯示方式,而單位時間內顯示的信息數量不能超過人的生理限度,視覺通道信息的傳遞率在3~10bit/s之間.
人對信
息的反映時間隨信息量增加而延長,超過容量則工作效率明顯下降,誤認率增加,嚴重時出現操作紊亂導致事故.但傳遞率極低,效率也受影響.
3. 儀錶顯示與人的反應相協調
對於一般儀錶的顯示,口頭讀數時的反應比手動動作時的反應(按開關)要快
對於不同空間位置的信號燈作定位反應,則手動作反應(按下對應位置的按鈕)比口頭報告方式要快
對於連續變化的信號作追蹤反應( 汽車駕駛員的操縱),以採用操縱桿和足蹬等連續操作為最佳
顯示—反應通道協調性好的系統,其操作效率高,人為差錯低,如:顯示儀錶的指針運動方向與操縱器運動方向一致好.
4. 作業環境的因素
人的感官、運動器官和大腦思維的敏銳程度都會受到作業環境的影響,因此,在設計或選擇顯示儀錶時,應考慮顯示信號的強度、形式、數值大小、信噪比等,使其突出於其他視覺和聽覺背景,以利於操作者正確理解、接受和判斷及反應。
4.1.2.2 儀錶顯示設計的基本原則
1 儀錶顯示設計應以上節所述的人接受信息的視覺特性為根據,以保證操作者迅速而準確的獲得所需要的信息。顯示的精確程度應與人的視覺辨認特性和系統要求相適應,不宜過低也不宜過高。
2 儀錶顯示信息的種類和數目不能過多,同樣的參數應盡量採用同一顯示方式。顯示的信息數量應限制在人的視覺通道容量所允許的範圍內,使之處於最佳信息條件下。顯示的格式應簡單明了,顯示的意義應明確易懂,以利於操作者迅速接受信息,正確理解和判斷信息。
3 儀錶的指針、刻度、標記、字元與刻度盤見在形狀、顏色、亮度等方面應保持合適的對比關係,以使目標清晰可辯。一般的目標應有確定的形狀、較強的亮度和鮮明的顏色。相對於目標而言,背景亮度應低些,顏色應暗些。同時要考慮與其他感覺器官配合。
4 儀錶顯示應在空間關係、運動關係和概念上與系統中其他顯示裝置、操縱裝置兼容。顯示裝置的編碼應與相關操縱裝置的編碼一致,運動方嚮應相同。
4.1.3 視覺顯示器(指針式顯示器)的設計
4.1.3.1刻度盤的設計
視覺顯示器類型很多,就機械產品而言,目前應用最廣的仍是指針式顯示器。
指針式顯示器是由指針和刻度的對應關係而顯示機器各種狀態下參數的儀錶。設計或選用時,應重點考慮儀錶盤形式、儀錶盤大小、刻度線及分度單位、文字元號、指針形狀、色彩匹配等因素。
1. 儀錶盤形式 指針式儀錶的錶盤形式可分為圓型、直線型和其他型三類(圖6.11)。圖6.11 模擬式儀錶刻度盤形式
斯萊特(R.Sleight)曾就豎型、水平型、半圓型、圓 型、開窗型等五種型式的刻度盤的讀數誤差作過調查測試,其結果如圖6.12:
開窗式刻度盤為最好(同樣條件下其誤讀率最低),
其次依次是圓型刻度盤、半圓型刻度盤和水平直線型刻度盤,
而豎直直線型刻度盤最差。
2. 度盤的大小 度盤大小與其標記數量和人的觀察距離有關,度盤的大小一般隨它們的增減而變化。
直徑在25~35mm,認讀效果隨著直徑增大而提高;
當直徑在35~70mm 認讀效果趨於穩定,
當直徑大於70mm認讀效果降低,
在視角為2.5~5度刻度盤直徑最佳
3. 分度單位 度盤上各刻度線之間的距離稱分度單位。分度單位的尺寸一般在1-2.5mm之間選取。必要時可取4-8mm,但最小不得小於0.6mm。盤上的分度單位和刻度線大小與觀察距離、度盤大小、形狀、材料等因素有關
4. 刻度線 長 中 短
a 以短為基準,寬度為分度單位的1/5~1/20為宜,
b寬線標記的刻度,寬度等於分度單位,按人觀察時的最佳視角設計,
c 增加標記與背景的對比度使認讀迅速而準確
5. 刻度方向 順時針遞增 ; 有正負時,順時針為正,逆時針為負; 水平由左至右遞增,垂直從下到上遞增.
6. 刻度單位 為整數1 2 5或1 2 5的10n的倍數個單位值.
7. 刻度標度和數字立位 最小的數字可
不標數,最大的數字一定要標數.
數字的立位必須和指針垂直,開窗式儀錶窗口大小應至少顯示被指示數字及其上下兩側兩個數,以便看清運動方向和趨勢.
當標尺上長 中 短 三類刻度都要標記時,各類刻度的標數的進級系統應相互兼容.對同時使用的功能相同的多個儀錶,刻度標數進級系統應一致
通常,最小刻度不標數,最大刻度必須標數。
指針運動式儀錶標數的數碼應當垂直,表面運動的儀錶數碼應當按圓形排列
若儀錶表面空間足夠大,則數碼應標在刻度記號外側,以避免它被指針擋住;若表面空間有限,應將數碼標在刻度內側,以擴大刻度間距。指針處於儀錶表面外側的儀錶,數碼應一律標在刻度內側
開窗式儀錶窗口的大小至少應能顯示被指示數字及其上下兩側的兩個數 ,以便觀察指示運動的方向和趨勢。
對於表面運動的小開窗儀錶,其數碼應按順時針排列。當窗口垂直時,安排在刻度的右側;當窗口水平時,安排在刻度的下方,並且都使字頭向上。
對於圓形儀錶,不論表面運動式或指針運動式,均應使數碼按順時針方向依次增大。數值有正負時,0位設在時鐘12時位置上,順時針方向表示「正值」,逆時針方向表示「負值」。對於長條形儀錶,應使數碼按向上或向右順序增大。
不做多圈使用的圓形儀錶,最好在刻度全程的頭和尾之間斷開,其首尾間距以相當於一個大刻度間距為宜。
4.1.3.2指針的設計
1 指針的形狀 簡潔 明快 不加任何裝飾具有明顯的指示形狀. 應以頭部尖、尾部平、中間等寬或狹長三角形為好。實驗結果表明,指針長度對讀數誤差很大,當指針與刻度線的距離超過0.6cm時,距離越大,認讀誤差就越大;相反,從0.6cm開始,越接近0,認讀誤差越小,當間隔接近0.2cm,0.1cm時,認讀誤差保持不變。因此,指針與刻度線的間隔宜取0.1~0.2cm.
2 指針的寬度與長度 針尖的寬度應與短刻度線等寬,也可為刻度間距的10-n 倍,針尖寬度不得小於短刻度線;針尖與刻度線之間留1~2mm間隙.
3 指針與刻度盤面的關係 間隙應儘可能小避免視覺誤差.
4 指針的零點位置 置於時鐘12點位置,追蹤儀錶有時置於9點位置
4.1.3.3色彩的設計---- 人眼對色彩的認知規律
人眼視網膜可感受的可見光波長是380~760nm,相差3nm就可被分辨
當人從遠處辨認前方不同顏色時,首先辯出紅色,其次是綠黃白.(信號標誌燈) 波長有關
紅色刺激性稍強,易使眼疲勞,綠色刺激較平和,藍色視覺辨認效率稍差,因其會使視覺調節功能改變大.
顏色的搭配及清晰程度
實驗表明 墨綠色的刻度盤配以白色的刻度標記或淡黃色的刻度盤配以黑色的刻度標記,誤差率最小,即色彩搭配最好.
指針的顏色應與刻度盤的顏色有鮮明的對比,而與刻度標記以及字元的顏色儘可能保持一致.
4.1.3.4儀錶面板形式及其布置
為了方便認讀,減少誤讀,提高認讀效率,儀錶板上的儀錶位置設計原則如下:
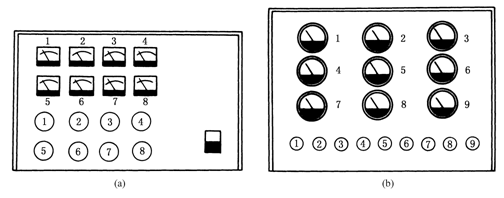
按儀錶的重要程度排列
常用的主要儀錶應儘可能排列在視野中心3度範圍內;
一般性顯示儀錶可安排在20~40度視野範圍內;
次要的顯示儀錶可布置在40~60度的視野範圍;
對80度以外不宜布置顯示儀錶
按適用順序排列 顯示儀錶的排列順序應與計分表在操作過程中的使用順序一致,同時,排列順序還應注意儀錶之間在邏輯上的聯繫。彼此有聯繫的儀錶應盡量靠近,以提高認讀效率和降低誤讀率。
按功能進行組合排列 按心理學要求,儀錶的排列應當符合操作活動的邏輯性。因此,儀錶和相應的操縱器應按它們的功能用途分組,即把傳遞同一參數或與完成同一功能作用的一些儀錶分組排列。
按最佳零點方向排列 由於標量顯示器在系統中處於正常工作狀態下,其指針位置基本保持不變,僅在異常狀態下,指針才發生變化。因此,在排列多個標量顯示儀錶時,應
使其正常工作狀態下指針全部指向同一方向,這樣便於發現異常情況和提高認讀速度如圖:橫向排列儀錶0點處於9時位置,縱向排列0點處於12時,橫向雙排0點位採用相對方向。 見圖5-5
按視覺特性排列 由於人眼的水平運動比垂直運動速度快而幅度寬。因而儀錶排列的水平範圍應大於垂直範圍。自左至右、自上而下和順時針方向圓周運動掃視,這是人的視覺習慣,儀錶的排列順序和方向也應遵循這一視覺特性。人眼的觀察效率以左上方為最優,其次是右上方、左下方,而以右下最差,儀錶應按其重要程度和使用頻率的要求分別布置在觀察效率不同的方位上。此外,排列應盡量緊湊,以縮小搜索視野的範圍,降低視覺疲勞速度。
按顯示於操縱相合性排列,當多個儀錶對應於多種操作器時,兩者的排列方式會影響操縱效率。因大多數人均用右手操作,所以儀錶均應排列在對應操縱器的左面戒上面,以避免遮擋視線。見圖5-6 a好b差
4.1.4 信號顯示設計
信號燈是用光信號產生信息,並通過人的視覺通道傳遞信息的發光型裝置,其設計必須符合視覺通道的要求,以保證信息傳遞的速度和質量。
特點 : 面積小、視距遠,引人注目,簡單明了,但信息負荷有限,當信號過多時會形成雜亂和產生干擾。
作用:大多數情況下,一種信號只用來指示一種狀態或情況。
1 指示性 即引起操作者注意,或指示操作,具有傳遞信息作用
2 顯示性 顯示工作狀態,反映某個指令、操作或運行過程的執行情況
光源:
1 穩定光 指示工作狀態
2 閃爍光 提醒人們注意
分類:運行信號燈 警戒信號燈 故障信號燈
信號燈設計主要原則
1 信號燈的亮度和暴露時間
信號燈應清晰、醒目,保證必要的視距。
與視覺密切相關的是信號燈的亮度,即保證看清又不致眩目。
強光信號比弱光信號易於引起注意,因此,若要吸引操縱者的注意,則其亮度至少兩倍於背景的亮度,同時,背景以灰暗無光為好
警告燈的亮度應明顯高於信號燈,應量延長信號燈閃亮時間
遠距離觀察的信號燈,選用空氣散射小 射程遠的長波紅光或功率消耗較少的藍綠光信號燈。
2 信號燈的形狀、標記設計
信號燈的形象最好能與它們所代表的意義有邏輯上的聯繫。如用→代表方向;用X或◎表示禁止;用!表示警覺或危險;用較快的頻率表示快速度;用較慢的頻率表示慢速度等。
3 閃光信號設計
作用
1)引起觀察者進一步注意
2)指示操作者立即採取行動
3)反映不符合指令要求的信息
4)用閃光的快慢指示機器或部件無能運動速度的快慢
5)用以指示警覺或危險信號
設計原則
1)閃光信號強弱視具體情況而定,
2)閃光頻率0.67~1.67Hz 亮度對比較差時,頻率可高,緊急信息亮滅比在1:1~1:4,頻率還可表示速度快慢。
3)背景為穩光時閃光信號認讀效果最好
4 信號燈的?色選擇
單色指示燈
1)對光的反應速度:紅、綠、黃、白
2)顏色及其含義
顏色 | 含義 | 說明 |
紅 | 危險或告急 | 有危險或須立即採取行動 |
黃 | 注意、警告 | 情況有變化或即將發生變化 |
綠 | 安全 | 正常或允許進行 |
藍 | 按需要指定用意 | 除紅、黃、綠外任何指定用意 |
白 | 無特定用意 | 任何用意 |
多個信號燈複合顯示
一般採用10個顏色為主要編碼色:按所需顏色數依次選用,顏色互不混淆
5 信號燈的位置
1)最強重要的信號燈應儘可能排列在視野中心3度範圍內
所有警告燈均應布置在視野30度範圍,總原則:
應布置在操作者不用轉頭和轉身即能看見的視野範圍內
2)多個儀錶和信號燈顯示時,應按功能和重要程度合理布局避免互相干擾
6 觀察距離
1)使觀察者在一定的觀察距離內看的清楚。觀察距離通常與光強、光色和閃動特性有關。
對於紅、綠穩光信號的觀察距離可按下式計算:
L =696 I L--- 觀察距離 I---光強(cd)
對於紅、綠閃光信號先按下式換算光強:
IE=t X I / 0.09+t IE---有效發光強度(cd)
I--- 穩定發光強度(cd) t---閃亮持續時間(s)
2)遠距離觀察的信號燈,還要考慮各種氣象條件下的能見距離.與空氣透明度、本身大小、亮度 顏色有關P98 表5-5 5-6
(喀納斯的夜空:因為海拔高,空氣質量好,星星異常明亮璀燦,像碎鑽鑲嵌在夜幕上)
4.1.5 數字式顯示儀錶設計
4.1.5.1機械式數字顯示儀錶
數字形狀: 與認讀速度和準確性有很大關係 要保證數字之間易於區別如0 6 3 8與B D O S ;形狀要簡單易認,突出形態特徵,在光照和視覺條件好時字體以尖 直角和弧形結合的結構; 在條件不好時一尖角較多的數字為佳
數字尺寸: H=0.0022L+K1+K2
(H:字高mm L:觀察距離mm
K1K2修正係數)
高寬比:3:2 或5:3 筆畫寬與字高比:1:8~1:6 橫向間隔1個比畫寬
上下兩行間隔 1/3字高
字體與背景和照明: 儀錶在暗處暗地亮字 在明處亮地暗字 一般用黑白配色 或深藍與白 或黑與黃橙色搭配
4.1.5.2電子式數字顯示儀錶:
常用的有發光二極體(LED)和液晶顯示(LCD)
優點:可方便地與計算機或各種電氣控制系統連接,使系統具有較好的可控性
1. LED發光二極體顯示: 點陣式 直線式(筆段)
LED是發光二極體Light Emitting Diode 的英文縮寫。是由發光二極體排列組成的一組顯示器件,它採用低電壓掃描驅動。
優點:
1) 顯示數字同時,可運用彩色編碼,
2) 顯示數字不發生閃動和滾動現象。
3) 此外,發光二極體本身發光,不需要附加照明就具有較高清晰度,在暗處也可認讀。
4) 亮度高、視角大、可視距離遠
5) 耗電省、使用壽命長、成本低
2. LCD液晶顯示
最簡單地說,液晶顯示屏是中間夾有一些液晶材料的兩塊玻璃板。在此夾層的各個節點上通以微小的電流,就能夠讓液晶顯現出圖案。
特點:
1) 顯示質量高無閃爍,把眼睛疲勞降到最低
2) 美觀可採用不同背光
3) 可顯示複雜 圖形符號
4) 須背光才可清晰辯認
本人設計感想:
數字顯示器設計在工業設計中的作用
1 提高產品檔次,使得產品更加智能化
2 形成產品的視覺中心和設計眼,在外觀上最容易出彩
3 給冷漠的產品增加了一個溝通的窗口,就像人的眼睛一樣,充滿靈氣,好像機器也具有了生命,可以親近可以和你交流對話了。
4 從LED到VFD到LCD 不同的顯示裝置代表了不同的檔次,越來越高,很多產品檔次的定位是靠顯示器的檔次決定的。
4.1.6 屏幕顯示設計
4.1.6.1 熒光屏的顯示特徵
1 熒光屏的顯示特徵: 在熒光屏上顯示視覺信息。
特點:既能顯示圖形、符號、信號,又能顯示文字;既能追蹤顯示,又能顯示多媒體的圖文動態畫面。
應用:圖文電視屏幕、計算機高解析度顯示器、示波器、彩超及雷達。
2 目標設計
1)目標的亮度、呈現時間
亮度越高越易察覺,但不應超過34cd/m2 , 0.5s已可辨別,2~3秒最有利
2)目標的運動速度,參閱表5-10
運動目標比靜止易注意,但難看清,從效率說越快越不利,>80o/s 很難看清
3)目標
的形狀、大小和顏色,參閱表5-11
形狀優劣:三角形、圓形、梯形、方形、長方形、橢圓形、十字形,干擾光點強度大時方形目標優於圓形,在多種圖形中辨認目標時,+最優
顏色:目標用紅色和綠色辨認效率與白色相似,但紅色易疲勞,故多用綠色。採用藍色則視覺辯認效率 稍差,因藍色會使視覺調節功能改變大
大小:高寬比:2:1或1:1 筆畫寬與字高比:1:8或1:10
常用大小:0.76 1.5 3.8 4.6 5.1 7.6 10 12.2 20 25.4
4)目標與背景的關係
目標亮度應高於50%識別閾的亮度5dB以上
3 屏面設計
1)屏面大小 與視距和要顯示目標的大小有關。
視距範圍50~70 cm 屏面大小在水平和垂直方向對人眼形成不小於30度。
2)屏面亮度 68cd/m2背景的亮度最優
4 環境照明
室內不要有明暗差,並應避免出現眩光和屏幕反射光
屏面亮度與環境亮度一致時,目標覺察、識別和追蹤效率最高。
4.1.6.2 幾種重要顯示器簡介
1 陰極射線管(CRT) 由於CRT的適應性、良好性能和低成本,其依然是電子信息顯示技術的首選
特點:色彩和灰度可調、高解析度、高亮度和高可視尺寸;體積大、重量大、用電量大。CRT圖像必須周期性刷新。有電磁輻射
iMAC對蘋果公司的拯救意義,工業設計的價值,人性化,創新,設計師的首選。
2 發光二極體(LED) Light Emitting Diode 英文縮寫。
特點:高亮度、低價格、低功耗、高可靠性,單個LED只能發一種顏色光(紅、橙、黃、綠和藍)但多種顏色也可能 。
3 液晶顯示 (LCD)顯示器
是人與機器溝通的重要界面,早期以顯像管(CRT/Cathode Ray Tube)顯示器為主,但隨著科技不斷進步,各種顯示技術如雨後春筍般誕生,近來由於液晶顯示器(LCD)具有輕薄短小、低耗電量、無輻射危險,平面直角顯示以及影像穩定不閃爍等優勢,在近年來價格不斷下跌的吸引下,逐漸取代CRT之主流地位,顯示器明日之星架勢十足。
液晶顯示 (LCD) 是一種最成功地平板顯示技術,一種光調製器,非光發生器,必須有外部光源或背景光才能顯示,在要求便攜性、電池供電、低價格和能用於高亮度環境時,是首選平板顯示器
優點: 1 對比度會隨亮度的增加而增加
2 小型LCD顯示器功耗極低,可電池供電
3 小型LCD元件價格很低,但大型LCD顯示器就比較貴
4 壽命長
與CRT比較
1、顯示質量高無閃爍,把眼睛疲勞降到最低
2、沒有電磁輻射
3、可視面積大
4、應用範圍廣
5、畫面效果好
6、數字式介面
7、「身材」勻稱小巧
8、功率消耗小
缺陷:
1 有些LCD存在一個可視角有限的問題
一般從通常位置到不超過45o,對比度也會隨視角變化而變化,可是,當觀察者眼光與顯示屏垂直,其亮度通常很高
反射是LCD又一個常見的問題。光線從前部表面的反射可能使看屏幕非常困難。有時需要使顯示屏略微向前或向後傾斜一些以減少不希望有的鏡面反射。
液晶顯示 (LCD) 顯示原理
液晶顯示器(LCD/Liquid Crystal Display)的顯像原理,是將液晶置於兩片導電玻璃之間,靠兩個電極間電場的驅動,引起液晶分子扭曲向列的電場效應,以控制光源透射或遮蔽功能,在電源關開之間產生明暗而將影像顯示出來,若加上彩色濾光片,則可顯示彩色影像。 在兩片玻璃基板上裝有配向膜,所以液晶會沿著溝槽配向,由於玻璃基板配向膜溝槽偏離90度,所以液晶分子成為扭轉型,當玻璃基板沒有加入電場時,光線透過偏光板跟著液晶做90度扭轉,通過下方偏光板,液晶面板顯示白色;當玻璃基板加入電場時,液晶分子產生配列變化,光線通過液晶分子空隙維持原方向,被下方偏光板遮蔽,光線被吸收無法透出,液晶面板顯示黑色(如下圖右)。液晶顯示器便是根據此電壓有無,使面板達到顯示效果。
4 等離子顯示器
是即可用交流電又可用直流電,包括用點陣或段字元構成單個字母和多行字母的顯示器和用大點陣屏幕構成的圖像顯示大器環境時,是首選平板顯示器
特點:1 大部分發橙光,也可產生它光,顏色不飽滿,亮度低
2 工作溫度-15~55度,可視角大
用於:收銀機顯示屏 科學儀器 打字機
缺陷:1 需相當高驅動電壓,
2 大屏幕昂貴 電視30000元左右
1) 等離子顯示屏的結構
等離子顯示屏是由前後兩片玻璃面板組成。前面板是由玻璃基層、透明電極、輔助電極、誘電體層和氧化鎂保護層構成,並且在電極上覆蓋透明介電層(Dielectric Layer)及防止離子撞擊介電層的MgO層;后板玻璃上有Data電極、介電層及長條狀的隔壁(BarrierRib)並且在中間隔壁內側依序塗布紅色、綠色、藍色的熒光體,在組合之後分別注入氮、氖等體即構成等離子面板。
2). 等離子顯示屏細胞的發光原理
3) 等離子的優點與缺點
優點:
1. 最明顯的是大與薄的畫面,由最初的6寸的厚度,縮減至現時只有3至4時厚無論是掛牆或是座地,也能給予居室更理想的視覺效果。以往顯像管電視的體積會隨著畫面尺寸的擴大而增加。
2. 畫面的聚焦感強、沒有色差,以及低失真。與顯像管電視不同,顯像管是由電子束來掃描出整個畫面,所以中央部份畫質通常會較好,但周邊的位置便容易產生誤差,會有偏向、聚焦錯誤、畫面失真 等現象。而等離子的技術便不會出現這些誤差,而在自然圖像及文字的顯示上的效果更好。
因為等離子可以將網線版的印刷技術應用在等離子的面板上,印刷機的尺寸有多大,等離子的尺寸便可有多大。相對,顯像管卻差得多了,36寸幾乎是它的極限。
缺點:
1. 大家有最大反應的當然是它昂貴的價格和維修費,一部42時的等離子電視便需要3至4萬,60寸以上還要十餘萬,還有它的維修費是顯示屏的10%左右,由4千至1萬不等,可以說是一個非常昂貴的玩意。
2. 另一個缺點便是畫質質素的問題,市面上的等離子顯示屏畫質質素參差,質素不好的黑位只見黑、白位只見白、影像出現嚴重的鋸齒狀、色調冷冷而且朦朦朧朧,如錯誤選購,可真是頭痛!
3. 你必須花費更多的電費來擁有一部等離子電視,這是由於整個屏幕發光的原故,所以等離子的耗電量頗大。
等離子電視還有殘影的現象,不過這個問題現時已經被各廠提供了解決的方法。
資料:液晶和等離子 顯示技術最終誰能一統天下
由於液晶面板技術在大型化方面仍然有缺陷,因此40英寸及以上電視機市場一直是等離子技術的天下。由於尺寸小了亮度也會隨之降低,因此等離子在小型化方面也有障礙。大尺寸的等離子電視機的成本低於液晶電視機。
由於等離子技術相對更便宜,因此,隨著產能的提高,等離子電視機廠商在降價方面能夠輕鬆地與液晶電視機相媲美。42英寸等離子電視機的價格到年底時將下滑到1800美元,到2007年時將進一步下滑到1150美元。等離子電視機廠商還聲稱,大屏幕液晶電視機存在顏色和圖像失真的問題。松下等離子電視機部門的掌門人Masaaki Fujita說,等離子電視機能夠從任何角度觀看而不會出現圖像失真問題,對於圍在一起看電影的家庭來說,這是十分重要的。液晶電視機廠商則反擊稱,圖像失真等技術性問題已經得到解決,液晶電視機的能耗更低,使用壽命更長。
儘管在積極應對,等離子電視機產業可能被迫將32英寸電視機市場拱手讓給液晶電視機廠商,最終,等離子電視機產業可能佔領50英寸以及以上尺寸的電視機市場。美林公司的分析師丹尼爾說,考慮到規模經濟因素,我認為未來3年後液晶產業將佔有總體優勢。
與等離子面板主要用於電視機不同,液晶面板還可以用於計算機顯示器、手機、手持機、數碼隨身聽、數碼相機等,市場空間要大得多,這使得液晶產業有能力不斷投
資開發新技術。
5 真空熒光顯示 (VFD)
組合了陰極射線管(CRT)和三極體元件。真空熒光顯示管利用熒光體受電子轟擊而發光,是一種自發光顯示器件。易於做多色彩顯示,可用低壓驅動,與半導體相容性佳,可靠性高,因而被廣泛應用於各種電子產品。比LED更清晰,更穩定,更智能的顯示屏,比LCD具有高亮(500尼特以上),寬溫(-45度--80度),高抗震性(10牛)和良好的色彩飽和度。現在已經廣泛應用于軍工儀錶,工業儀器儀錶以及家電產品。
特點:1 解析度中等,
2 顏色至少9種,其他可用濾色器產生
用於:收銀機顯示屏 科學儀器 打字機
6 電致發光顯示器(OLED)
優勢:全新的顯示技術,具有更薄更輕、主動發光、廣視角、高清晰、響應快速、低能耗、低溫、抗震性能優異、潛在的低製造成本、柔性和環保設計等等。可以說具備了信息顯示和器件製造所要求的幾乎所有優異特徵,被業界公認為是最理想和最具發展前景的下一代顯示技術。
尤其是其具備柔性設計的神奇特徵,使得令人神往的可摺疊電視、電腦的製造成為可能。採用這種顯示技術的單色有源矩陣解析度達到XGA(1280×1024)而彩色的有源矩陣電致發光顯示器目前的解析度為VGA水平。
目前OLED主要存在的問題包括如下幾個方面:
(1) 壽命問題。影響壽命的主要原因有:有機物的化學老化;驅動時的發熱使有機膜溶解;微缺陷導致的絕緣破壞;電極/有機膜或有機膜/有機膜界面老化;非晶態有機膜的不穩定導致的老化。如果引入低溫多晶硅作為其驅動電路,則壽命將大大延長。
(2) 色度問題。大部分的發光材料都存在著彩色純度不夠的問題,不容易顯示鮮艷的色彩。尤其是紅色的色度性能尤為不良。
(3) 大尺寸問題。在器件尺寸變大後會出現較多的問題,如驅動形式問題;掃描方式下材料的壽命問題;顯示屏發光均一化問題等。
觸摸屏
1) 觸摸屏的工作原理
作為一種最新的電腦輸入設備,它是目前最簡單、方便、自然的而且又適用於中國多媒體信息查詢國情的輸入設備,觸摸屏具有堅固耐用、反應速度快、節省空間、易於交流等許多優點。利用這種技術,我們用戶只要用手指輕輕地指碰計算機顯示屏上的圖符或文字就能實現對主機操作,從而使人機交互更為直截了當,這種技術極大方便了那些不懂電腦操作的用戶。
2) 常用觸摸屏特性比較表
類 別 | 紅外 | 電容 | 四線電阻 | 五線電阻 | 表面聲波 |
清晰度 | 一般 | 一般 | 較好 | 很好 | |
解析度 | 100*100 | 4096*4096 | 4096*4096 | 4096*4096 | 4096*4096 |
反光性 | 較嚴重 | 有 | 較少 | 很少 | |
透光率 | 85% | 60%左右 | 75% | 92%(極限) | |
漂移 | 有 | ||||
材質 | 塑料框架或透光外殼 | 多層玻璃或塑料複合膜 | 多層玻璃或塑料複合膜 | 多層玻璃或塑料複合膜 | 純玻璃 |
防刮擦 | 一般, | 主要缺陷 | 較好,怕銳器 | 非常好 | |
反應速度 | 50-300ms | 15-24ms | 10-20ms | 10ms | 10ms |
壽命 | 太多感測器損壞概率大 | 2千萬次 | 5百萬次以上 | 3千5百萬次 | 〉5千萬次 |
另類液晶顯示器設計欣賞 幻燈片PPT 文件
4.2可視信息設計
4.2.1 圖形符號指示
圖形符號: 圖形可以作為語言文字交流的替代物,在產品設計領域,圖形給設計師提供了一種不用語言的方法來標註顯示和控制設備,傳達警示以及規定操作指令的方法
一 符號和圖像
1 圖形符號通常表現為一個抽象的或者沒有特定含義的任意符號。
2 圖形符號應該通過人們熟悉的形象來描述產品的功能和操作動作.
3 圖形符號指示 對指示內容高度概括和抽象處理而形成的指示標誌,使圖形和符號與被標誌的客體有相似的特徵和確切的含義,既能形象的表現事物與形態,又可清晰易懂地傳遞信息.
特點:
1 使人接受信息快 ,與所指客體有形象和概念上的直接聯繫
2 傳遞信息大,可靠性高 具有形象 意義 顏色多種刺激因素,具有接受中的高度抗干擾性.
3 指示的信息概括 簡潔 生動
4 不能定量指示
二. 選擇或設計圖形符號
1. 有效圖形符號的設計準則
1)符號和其他信息應該可以簡單地相聯繫
2)每個符符號應該是合意的、沒有爭議並能適合不同文化背景
3)新發展的符號不能和已經有的國際或國家標準相抵觸
2. 開發新符號的步驟
1)參閱國際和國家標準,如沒有適合的現成符號再開發
2)為每個信息開發幾個符號
3)選出最有效的符號
4)檢查最有效符號對即定目標是否妥當
5)包括和不包括記憶測試的識別測試
6)匹配測試
三 . 人機交互界面的功能與圖形符號
產品的圖形符號的選擇和設計必須從整個人/機交互界面的上下關係中進行考慮,既包括顯示也包括控制。操作者在控制產品的過程中會產生不少心理問題,對此,設計者必須有清醒的認識,因為這些因素在很大程度上決定國控制和顯示的有效程度
人機交互界面的功能及其對圖形符號的要求主要包括以下幾個方面
1 查找: 確定交互界面單元的存在;控制和顯示單元必須製成適合於查找
2 識別:確定不同交互界面單元間的差異;標誌,符號的形狀和色彩都有助於這一識別過程
3 確認:認定交互界面單元的名稱和功能;控制和顯示單元必須具備明顯特徵,以便操作者能夠正確,可靠地區它們。
4 分類:將具有類似用途或相關功能的操作單元歸併成組;空間的組合,並置,形狀與代碼都有助於分類組合
5 認知:明確表示顯示或控制單元能夠具體做什麼;必須對顯示單元的形狀進行選擇,以使其表現的功能特徵不會與其實際的真實功能相抵觸
6 次序/順序:確定使用控制和顯示單元的相對先後順序和優先權;單元或單元組合的空間排列和相對位置應有助於確定其操作順序的過程
四 . 圖形符號設計的心理學原則
1 圖形與背景 圖形與背景必須形成清晰,穩定的搭配
2 圖形邊界 採用與字體符號的色彩呈對比色的邊界優於單線描繪的邊界。在複合圖形中
動態符號—實心 移動或主動部分—空心輪廓 固定或非主動部分—實心圖形 避免圖形疊蓋
3 幾何形狀 在簡單的幾何形狀的場合下,實心圖形比勾勒圖形 更可取
4 閉合圖形 5 圖形的連續性 6 簡明 符號必須盡量簡單 7 對稱 8 一致
9 方向 符號中佔優勢的輪廓應儘可能沿著水平或豎直方向
五 圖形符號與顯示/控制單元的視覺一體化
1 通過疊加或並列的方式以獲得組合的圖形,以便形象表達限定的綜合含義
2 將與同一控制事件相關聯的各種控制指示歸納在一起,並在首要位置上標出其主要控制功能的符號標誌,而將從屬控制符號並列布置在主要圖形符號的下面
3 用符號與相關的控制和顯示器一起構成視覺綜合系統,以表達同一控制器在不同工作位置所對應的不同功能。在符號周圍還可以框上帶有指向符號的線框,以表示線框內的圖符間的相關性
4 必須注意符號標誌的最佳
位置應在相關的機械、電氣元件的上方。各視覺單元間的空白間隔和適當的符號外框都有助於避免不同視覺單元間意義上的混淆和產生兩種以上解釋的可能。
六. 圖形符號設計
圖形符號的辨認速度和準確性,與圖形符號的特徵數量有關,參閱表5-12
標誌是一種形象語言,為便於識別,其顏色有特定意義。參閱表5-13例:
實施的《道路交通標誌和標線》國家標準(GB5768 99),把旅遊區標誌規定為六類交通主標誌之一.該標準中規定一般道路標誌底色為藍色或綠色,旅遊區標誌以棕色作為底色。獨特的棕色能吸引人們的注意力.使不熟悉當地旅遊景點位置的遊客能快速,安全地到達旅遊區。
七. 標誌設計
淺談標誌
中國銀行行徽(左)中國工商銀行行徽(右上)中國農業銀行行徽(右下)
A. --評沒有創意的標誌人民新版人民幣的百元鈔已經面世了,沒有人問這個問題:為什麼在央行(中國人民銀行)發行的鈔票上沒有央行的標誌?水印中沒有,在花紋中也沒有,是疏忽還是對這個標誌不甚滿意?銀行是如此之深地關乎我們的生活,但是認真注意一下銀行標誌的人卻並不多。
從中國銀行80年代初推出中國第一個銀行標誌以來,20年過去了。時至今天,多數中國人已經可以僅僅通過標誌就可以識別不同的銀行了。而各大銀行為促成這一目標的實現,數以億計的鈔票如流水般花出去了。
中國銀行請香港設計師靳埭強設計完成的「中字錢標」至今可以說仍穩坐中國銀行界「第一標」的地位,這不僅是因為其推出時間早於其它銀行,更主要的原因是其它銀行的設計構思幾乎無出其右者。緊隨中國銀行之後誕生的中國工商銀行、中國農業銀行的標誌就出自國內一位設計師之手,但是,繼續延用「錢標」的設計思路,便成了「中銀」的仿效者。 是否具有原創性或首創性的設計構思是標誌設計中最重要的標準。靳埭強在大多數中國人對「孔方兄」還嗤之以鼻的年代將「錢紋」演化為現代標誌,無疑具有首創性。由此看來,接受這一設計的中國銀行則要承擔「首吃螃蟹」的風險。因此對「錢標」的第二次、第三次的翻用可以借一句俗語:「第二個把姑娘形容為花的人是庸才,第三個是蠢才」。至於全盤接受「庸才」和「蠢才」的人應該怎麼評價,則不得而知。
銀行的標誌中還有一個極端的例子:中國人民銀行(中國的中央銀行)的標誌,這一回標誌不再是「孔方兄」。而改用「布幣爺」。三個戰國布幣圍出一個「人民」的「人」字來。與「工行」的「工」字如出一轍。可惜,布幣是中國大一統之前使用的「非正統」 幣種,與央行的地位不符,而且「人」被「幣」圍起來的感覺也有失央行之本。此徽幸虧沒有上鈔票。
B.--評「死不改悔」的標誌
如果央行的標誌不能獲得登上人民幣的地位,那乾脆就捨棄不要或推倒重來。銀行當中本身就有很好的例子。中國建設銀行原名中國人民建設銀行,改名后銀行的形象有巨大變化,除少了「人民」二字之外,廢掉舊標誌,推出新標誌是最有魄力的一舉。當然建行此舉用行話講是「樹立新的企業視覺形象」,也叫CI或VI。規定了標準字、標準色等等。
中國人民建設銀行行徽(左)中國建設銀行行徽(右)
建行原來的標誌如果用大白話來形容就是:糟爛無比。它具有中國劣質標誌的許多典型特點:一、莫名其妙地推崇字母組合,為此不惜用漢語拼音的第一個字來拼湊;二、毫不關心標誌所傳達的信息與自身內涵的聯繫,隨意架構與自身定位毫不相關的形象;三、一望便知是業餘人士(或業餘水平的專業人士
)的「得意之作」。這位「設計師」根本不知道標誌之於一個機構的價值和作用,更不了解標誌設計是一門專業性極強的創造性工作,以為東拼西湊,照貓畫虎就可以取巧成功;四、確定標誌的決策者起碼是草率行事。根本沒有經過必要的公開徵集、公正招標等有效程序,更沒有聘請高水平的專家組成評選委員會(或者是請專家但卻沒有聽專家的意見)。任人唯親或任人為「便宜」。自以為是,覺得一個小小標誌有什麼了不起……
中國城市的建築物上,隨處可見的印刷傳媒上,盡占上述四條特點的劣質標誌至今仍不知有多少。可怕的是那些「糟爛無比」卻自以為是的標誌所形成的污染正在造就新一批的「專業設計師」和標誌決策者。標誌的盛行始自20年前,在這麼短的歷史中應該允許標誌也有一個從無到有,從劣到優的發展過程,但是每一個標誌的所有者或管理者要有這樣一種自省力:要審時度勢,要當機立斷。任何抱殘守缺,固步自封的思想用在標誌上和用在其它事情是一樣的結果。
建行毅然圖新了。新標誌是藍色的,雖然也是「錢標」的延續,但比之工行、農行、央行略有新意,在銀行標誌中屬上乘之作。沒有什麼是不可以改變的,包括標誌。百事可樂、必勝客比薩餅、NEC、愛華、三星、高士達、樂凱膠捲、華訊尋呼等中外企業就在我們身邊改變著自己的形象。相信一切越變越好,包括央行的行徽。
C.--評西化標誌
中國海關標誌
「五角星」這個圖案是從哪裡來的?對中國傳統圖案有一定研究的人都會從另一角度回答:中國傳統圖案中幾乎見不到五角星的影子。顯然,「五角星」的身份就屬「舶來品」。雖然是「舶來品」,五角星重複地出現在中華人民共和國的國旗和國徽上以及一系列重要的標誌上,是再莊重不過的圖案了。再往前,紅色的五角星是中國共產黨領導的紅軍的專有標誌,因而美國記者斯諾有「紅星照耀中國」之譽。近現代的中國用了大量的「舶來品」武裝和豐富自己,標誌也不例外。 如中國海關的標誌,它由一把鑰匙和一枝盤蛇的權杖交叉構成。鑰匙寓意中國的主權,而「蛇杖」則是歐美各國通行的海關符號,起源於古希臘圖騰。據說這個標誌是當年經周恩來審定的。其實,那把象徵中國主權的鑰匙的造型也是西化的,因為打開中國老鎖的鑰匙從來就不是那個樣子。因此在中國重要權威部門的標誌中,中國海關標誌是最「西化」的一個。
又如中國民航的標誌。它由中國國旗中的五星和一對飛翔的翅膀構成。這個標誌完成脫胎於前蘇聯的民航標誌,不同的是將蘇聯民航標誌中的「鐮刀斧頭」圖案改成了五個五星,這是中國標誌「蘇化」的代表作。
中國在學習、借鑒和照搬蘇聯的技術和管理的同時,也拿來了不少標誌。
標誌作為文化符號承載了許多信息,只是許多人並不一定能讀懂它們。標誌的「蘇化」也好,「西化」也好,其實都是中國文化兼容並收,發展自己,走向現代化的歷程。這個歷程顯然還在進行中。
太陽神口服液商標
有種口服液叫「太陽神」,其商標曾經被譽為產品營銷成功的典範。這個從理念至字母運用均西化的標誌在中國的市場上不但沒有遇到任何交流上的困難,反受到消費者的歡迎。
近年受日本商標潛移默化的誘導,中國國貨品牌也開始出現更「西化」的字母化趨勢:幾個目前如日中天的品牌均有突出的英文標誌:聯想-Legend、海爾-Haier、中央電視台-CCTV,還有完全字母化的TCL。至於李寧那個有點像耐克的「L」則神形均已「西化」之至。
D.一個「土」標得了5萬元--評本土化的標誌
北京在1990年舉辦了第11屆亞運會。此事過去七八年以後,一家生產防盜門的企業不知為什麼想起了亞運會的吉祥物
盼盼,把它註冊成自己企業的商標。而那個包含有「A」、「長城」和「XI」含義的會徽卻再也沒人提起了,其實人們至今沒有意識到這個會徽的價值。在80年代向90年代的過渡期間,這個曾經聞名全國乃至全亞洲的標誌在很大意義上普及了商標意識、商標專用權意識,用一個特殊的方式給全民上了一堂生動的現代標誌普及課。設計界也許還記得,中國標誌的全面啟動恰恰是亞運會以後的事。在這一課中還包括一個重要課題:將中國傳統文化符號現代化。
第十一屆亞運會會徽
對傳統視而不見是近年來包括標誌在內的所有中國文化的追求。於是巧妙融入傳統是中國當代標誌設計師津津樂道和樂此不疲的事。
幾年前一個最「土」的標誌得了5萬元人民幣的賞金。1996年,一個名為「擁有一片故土」的切塊賣地的大策劃出台了,為了給這項工程徵集一個標誌,主辦者設下了5萬元的大獎。結果一個專業設計師的一個裝飾了花邊的「土」字,贏得了這5萬元。這在當時眾多的有獎征標中因價高而轟動。可惜,這個高價的「土」標最終因項目流產而沒有派上用場,否則也早已聞名於世了。
在「洋標誌」趨熱的同時,「土標誌」也勢不可擋。中國最「高」的標誌就是一例。中國國際航空公司的標誌由國畫小品大師韓美林設計,取材中國神鳥鳳凰,僅寥寥幾個曲線,就成就了一個普遍認同的標誌。「土」鳳凰飛上了「洋」天空。
「擁有一片故土」標誌
漢字在標誌的運用也是傳統文化在標誌中得以體現的重頭戲。單一個「中」字就有中國銀行、中國電信、中國郵政、中華航空、中國大酒店等形形色色的標誌作品。此外,還有大量將中國的傳統文化符號(如長城、天壇)用於設計構思的標誌出台。當然應該對設計師尊重中國傳統文化的努力表示敬意。但是僅有努力是不夠的。有一點是明確的,「Made in China」也是一種流俗。
E.「申奧」得好標--評中國標誌之希望
中國國際航空公司徽標
奧申委也許在無意間做了一件非常有價值的事:為中國留下一個精彩的標誌案例。這是中國以前任何一個體育盛事都應該做到但卻沒有做到的。這個遺憾終於告一段落了。
這是一個任何人都可以感受到現代和動感的標誌,即使不藉助任何文字說明,也會領會到其骨子裡的「中國心」:打太極的人形,率動的毛筆筆觸、寫意的「中國結」……這個小小標誌的意義在於,不僅使中國體育標誌一掃由跑道、火炬、長城一統天下幾十年的陰霾,更重要的是,作為一個國家級的公共標誌符號,它的設計思想、文化內涵、表現方法和評選機制均為以後出台的中國公共標誌樹立了良好的榜樣。
看著這個標誌去回想中國幾十年來全運會、農運會、城運會,以及各種專項賽事的標誌吧,你會覺得以往的標誌彷彿出自一人之手,不僅有一股濃烈的陳腐氣,同時也可以體會出一種「外行意志」的無處不在。
看著這個標誌去回想中國許多國家級公共標誌吧,如「希望工程」、「18歲成年儀式」、「青年志願者」、「星火計劃」……你會覺得,它們也彷彿出自一人之手--一個觀念保守、思維短路的「設計師」之手。最新出爐的「申奧」標誌,是中國體育標誌的叛徒,它用幾位一流標誌設計師的合力實踐來營造中國未來標誌的發展空間。
[理論] 怎樣設計標誌
標誌的意義 在科學技術飛速發展的今天,印刷、攝影、設計和圖像傳送的作
用越來越重要,這種非語言傳送的發展具有了和語言傳送相抗衡的競爭力量。標誌,則是其中一種獨特的傳送方式。
人們看到煙的上升,就會想到下面有火。煙就是有火的一種自然標記。在通訊不發達的時代,人們利用煙(狼煙)作為傳送與火的意義有關聯的(如火急、緊急、報警求救等)信息的特殊手段。這種人為的煙,既是信號,也是一種標誌。它升得高、散得慢,形象鮮明,特徵顯著人們從很遠的地方都能迅速看到。這種非語言傳送的速度和效應,是當時的語言和文字傳送所不及的。今天,雖然語言和文字傳送的手段已十分發達,但像標誌這種令公眾一目了然,效應快捷,並且不受不同民族、國家語言文字束縛的直觀傳送方式,更回適應生活節奏不斷加快的需要其特殊作用,仍然是任何傳送方式都無法替代的。 標誌,是表明事物特徵的記號。它以單純、顯著、易識別的物象、圖形或文字元號為直觀語言,除標示什麼、代替什麼之外,還具有表達意義、情感和指令行動等作用。
標誌,作為人類直觀聯繫的特殊方式,不但在社會活動與生產活動中無處不在,而且對於國家、社會集團乃至個人的根本利益。越來越顯示其極重要的獨特功用。例如:國旗、國徽作為一個國家形象的標誌,具有任何語言和文字者難以確切表達的特殊意義。公共場所標誌、交通標誌、安全標誌、操作標誌等,對於指導人們進行有秩序的正常活動、確保生命財產安全,具有直觀、快捷的功效。商標、店標、廠標等專用標誌對於發展經濟、創造經濟效益、維護企業和消費者權益等具有重大 實用價值和法律保障作用。各種國內外重大活動、會議、運動會以及郵政運輸、金融財貿、機關、團體及至個人(圖章、簽名)等幾乎都有表明自己特徵的標誌,這些標誌從各種角度發揮著溝通、交流宣傳作用,推動社會經濟、政治、科技、文化的進步,保障各自的權益。隨著國際交往的日益頻繁,標誌的直觀、形象、不受語言文字障礙等特性極其有利於國際間的交流與應用,因此國際化標誌得以迅速推廣和發展,成為視覺傳送最有效的手段之一,成為人類共通的一種直觀聯繫工具。
標誌的起源 標誌的來歷,可以追溯到上古時代的圖騰。那時每個氏族和部落都選用一種認為與自己有特別神秘關係的動物或自然物象作為本氏族或部落的特殊標記(即稱之為圖騰)。如女媧氏族以蛇為圖騰,夏禹的祖先以黃熊為圖騰,還有的以太陽、月亮、烏鴉為圖騰。最初人們將圖騰刻在居住的洞穴和勞動工具上,後來就作為戰爭和祭祀的標誌,成為族旗、族徽。國家產生以後,又演變成國旗、國徽。
古代人們在生產勞動和社會生活中,為方便聯繫、標示意義、區別事物的種類特徵和歸屬,不斷創造和廣泛使用各種類型的標記,如路標、村標、碑碣、印信紋章等。廣義上說,這些都是標誌。在古埃及的墓穴中曾發現帶有標誌圖案的器皿多半是製造者的標誌和姓名,後來變化成圖案。在古希臘,標誌已廣泛使用。在羅馬和龐貝以及巴勒斯坦的古代建築物上都曾發現刻有石匠專用的標誌,如新月車輪、葡萄葉以及類似的簡單圖案。中國自有作坊店鋪,就伴有招牌、幌子等標誌。在唐代製造的紙張內已有暗紋標誌。到宋代,商標的使用已相當普遍。如當時濟南專造細針的劉家針鋪,就在商品包裝上印有兔的圖形和認門前白兔兒為記字樣的商標。歐洲中世紀士兵所戴的盔甲,頭蓋上都有辨別歸屬的隱形標記,貴族家族也都有家族的徽記。
到本世紀,公共標誌、國際化標誌開始在世界普及。隨著社會經濟、政治、科技、文化的飛躍發展,到現在,經過精心設計從而具有高度實用性和藝術性的標誌,已被廣泛應用於社會一切領域,對人類社會性的發展與進步發揮著巨大作用和影響。一門新興的科學--符號標誌學應運而生已是歷史必然。
標誌的特點 1. 功用性 標誌的本質在於
它的功用性。經過藝術設計的標誌雖然具有觀賞價值,但標誌主要不是為了供人觀賞,而是為了實用。標誌是人們進行生產活動、社會活動必不可少的直觀工具。標誌有為人類共用的,如公共場所標誌、交通標誌、安全標誌、操作標誌等;有為國家、地區、城市、民族、家族專用的旗徽等標誌;有為社會團體、企業、仁義、活動專用的,如會徽、會標、廠標、社標等;有為某種商品產品專用的商標;還有為集體或個人所屬物品專用的,如圖章、簽名、花押、落款、烙印等,都各自具有不可替代的獨特功能。具有法律效力的標誌尤其兼有維護權益的特殊使命。
2. 識別性 標誌最突出的特點是各具獨特面貌,易於識別.顯示事物自身特徵,標示事物間不同的意義、區別與歸屬是標誌的主要功能。各種標誌直接關係到國家、集團乃至個人的根本利益,決不能相互雷同、混淆,以免造成錯覺。因此標誌必須特徵鮮明,令人一眼即可識別,並過目不忘。
3. 顯著性 顯著是標誌又一重要特點,除隱形標誌外,絕大多數標誌的設置就是要引起人們注意。因此色彩強烈醒目、圖形簡練清晰,是標誌通常具有的特徵。
4. 多樣性 標誌種類繁多、用途廣泛,無論從其應用型式、構成形式、表現手段來看,都有著極其豐富的多樣性。 其應用形式,不僅有平面的(幾乎可利用任何物質的平面),還有立體的(如浮雕、園雕、任意形立體物或利用包裝、容器等的特殊式樣做標誌等)。其構成形式,有直接利用物象的,有以文字元號構成的,有以具象、意象或抽象圖形構成的,有以色彩構成的。多數標誌是由幾種基本形式組合構成的。就表現手段來看,其豐富性和多樣性幾乎難以概述,而且隨著科技、文化、藝術的發展,總在不斷創新。
5. 藝術性 凡經過設計的非自然標誌都具有某種程度的藝術性。既符合實用要求,又符合美學原則,給予人以美感,是對其藝術性的基本要求。一般來說,藝術性強的標誌更能吸引和感染人,給人以強烈和深刻的印象。 標誌的高度藝術化是時代和文明進步的需要,是人們越來越高的文化素養的體現和審美心理的需要。
6. 準確性 標誌無論要說明什麼、指示什麼,無論是寓意還是象徵,其含義必須準確。首先要易懂,符合人們認識心理和認識能力。 其次要準確,避免意料之外的多解或誤解,尤應注意禁忌。讓人在極短時間內一目了然、準確領會無誤,這正是標誌優於語言、快於語言的長處。
7. 持久性 標誌與廣告或其它宣傳品不同,一般都具有長其使用價值,不輕易改動。
標誌設計的原則
標誌設計不僅是實用物的設計,也是一種圖形藝術設計。它與其它圖形藝術表現手段既有相同之處,又有自己的藝術規律。它必須體現前述的特點,才能更好地發揮其功能。由於對其簡練、概括、完美的要求十分苛刻,即要成功到幾乎找不至更好的替代方案的程度,其難度比之其它任何圖形藝術設計都要大得多。
1.設計應在詳盡明了設計對象的使用目的、適用範疇及有關法規等有關情況和深刻領會其功能性要求的前提下進行。
2.設計須充分考慮其實現的可行性,針對其應用型式、材料和製作條件採取相應的設計手段。同時還要顧及應用於其它視覺傳播方式(如印刷、廣告、映像等)或放大、縮小時的視覺效果。
3.設計要符合作用對象的直觀接受能力、審美意識、社會心理和禁忌。
4.構思須慎重推調皮,力求深刻、巧妙、新穎、獨特,表意準確,能經受住時間的考驗。
5.構圖要凝練、美觀、適形(適應其應用物的形態)。
6.圖形、符號既要簡練、概括,又要講究藝術性。
7.色彩要單純、強烈、醒目。
8. 遵循標誌藝術規律,創造性的探求恰切的藝術表現形式和手法,錘鍊出精當的藝術語言使設計的標誌具有高度整體美感、獲得最佳視覺效果,是標誌設計藝術追求的準則
。 標誌藝術規律
標誌藝術除具有一般設計藝術規律(如裝飾美、秩序美等)之外,還有獨特的藝術規律。
1.符號美
標誌藝術是一種獨具符號藝術特徵的圖形設計藝術。它把來源於自然、社會以及人們觀念中認同的事物形態、符號(包括文字)、色彩等,經過藝術提煉和加工,使之結構成具有完整藝術性的圖形符號,從而區別於裝飾圖和其它藝術設計。標誌圖形符號在某種程度上帶有文字元號式的簡約性、聚集性和抽象性,甚至有時直接利用現成的文字元號,但卻完全不同於文字元號。它是以圖形形式體現的(現成的文字元號須經圖形化改造)更具鮮明形象性、藝術性和共識性的符號。符號美是標誌設計中最重要的藝術規律。標誌藝術就是圖形符號藝術。
2.特徵美
特徵美也是標誌藝術獨特的藝術特徵。標誌圖形所體現的不是個別事物的個別特徵(個性),而是同類事物整體的本質特徵(共性),或說是類別特徵。通過對這些特徵的藝術強化與誇張,獲得共識的藝術效果。這與其它造型藝術通過有血有肉的個性刻劃獲得感人藝術效果是迥然不同的。但它對事物共性特徵的表現又不是千篇一律和概念化的,同一共性特徵在不同設計中可以而且必須各具不同的個性形態美,從而各具獨特藝術魅力。
3.凝練美
構圖緊湊、圖形簡練,是標誌藝術必須遵循的結構美原則。標誌不僅單獨使用,而且經常用於各種文件、宣傳品、廣告、映像等視覺傳播物之中。具有凝練美的標誌,不僅在任何視覺傳播物中(不論放得多大或縮得多小)都能顯現出自身獨立的完整的符號美,而且還對視覺傳播物產生強烈的裝飾美感。 凝練不是簡單,凝練的結構美只有經過精到的藝術提練和概括才能獲得。
4.單純美
標誌藝術語言必須單純而又單純,力戒冗雜。一切可有可無、可用可不用的圖形、符號、文字、色彩堅決不用;一切非本質特徵的細節堅決剔除;能用一種藝術手段表現的就不用兩種;能用一點一線一色表現的決不多加一點一線一色。高度單純而有又具有高度美感,正是標誌設計藝術難度之所在。 標誌設計的表現手段標誌設計的表現手段極其豐富多樣,並且不斷發展創新,僅舉常見手段概述如下:
標誌構思手法
表象手法:採用與標誌對象直接關聯而具典型特徵的形象,直述標誌目瞪口呆的。這種手法直接、明確、一目了然,易於迅速理解和記憶。如表現出版業以書的形象、表現鐵路運輸業以火車頭的形象、表現銀行業以錢幣的形象為標誌圖形等等。
象徵手法:採用與標誌內容有某種意義上的聯繫的事物圖形、文字、符號、色彩等,以比喻、形容等方式象徵標誌對象的抽象內涵。如用交叉的鐮刀斧頭象徵工農聯盟,用挺拔的幼苗象徵少年兒童的茁壯成長等。象徵性標誌往往採用已為社會約定俗成認同的關聯物象作為有效代表物。如用鴿子象徵和平,用雄獅、雄鷹象徵英勇,用日、月象徵永恆,用松鶴象徵長壽,用白色象徵純潔,用綠色象徵生命等等。這種手段蘊涵深邃,適應社會心理,為人們喜聞樂見。 3、寓意手法:採用與標誌含義相近似或具有寓意性的形象,以影射、暗示、示意的方式表現標誌的內容和特點。如用傘的形象暗示防潮濕,用玻璃杯的形象暗示易破碎,用箭頭形象示意方向等。
模擬和法:用特性相近事物形象模仿或比擬所標誌對象特徵或含義的手法。如日本全日空航空公司採用仙鶴展翅的形象比擬飛行和祥瑞,日本佐川急便車採用奔跑的人物形象比擬特快專遞等。
視感手法:採用並無特殊含義的簡潔而形態獨特的抽象圖形、文字或符號,給人一種強烈的現代感、視覺衝擊感或舒適感,引起人們注意並難以忘懷。這種手法不靠圖形含義而主要靠圖形、文字或符號的視感力量來表現標誌。如日本五十鈴公司以兩個棱形為標誌,李寧牌運動服將拼音字母L橫向誇大為標誌等。為使人辨明所標誌的事物,這種標誌往往配
有少量小字,一旦人們認同這個標誌,去掉小字也能辨別它。
標誌圖形表現形式
1.具象形式:基本忠實於客觀物象的自然形態,經過提煉、概括和得化,突出與誇張其本質特徵,作為標誌圖形。這種形式具有易識別的特點。
2.意象形式:以某種物象的形態為基本意念,以裝飾的、抽象的圖形或文字元號來表現的形式。如中國民航的標誌圖形就是以鳳凰形態為意念,以抽象圖形來表現的。這種形式往往更高的藝術格調和現代感。
3.抽象形式:以完全抽象的幾何圖形、文字或符號來表現的形式。這種圖形往往具有深邃的抽象含義、象徵意味或神秘感。如聯想集團的標誌用方中套園幾何圖形來象徵博大深遠的聯想空間。也可沒有更深刻含義僅表特徵的,如誇大英文名稱(或拼音字句稱)的字頭等。這種形式往往具有更強烈的現代感和符號感,易於記憶。
標誌構成的表現手法
1.秩序化手法:均衡、均齊、對稱、放射、手大或縮小、平行或上下移動、錯位等有秩序、有規律、有節秦有韻律地構成圖形,給人以規整感。
2.對比手法:色與色的對比,如黑白灰、紅黃藍等;形與形的對比,如大中小、粗與細、方與園、曲與直、橫與豎等,給人以鮮明感。
3.點線面手法:可全用大中小點構成,陰陽調配變化;也可全用線條構成,粗細方園曲直錯落變化;也可純粹用塊面構成;也可點線面組合交織構成,給人以個性感和豐富感。 4.矛盾空間手法:將圖形位置上下左右正反顛倒、錯位后構成特殊空間,給人以新穎感。
5.共用形手法:兩個圖形合併在一起時,相互邊緣線是共用的,彷彿你中有我,我中有你,從而組成一個完整的圖形(1+1=1),如太極圖的陰陽邊緣線共用,a中間套個地球,a的內沿線與地球邊線共用等,給人以奇異感。
前列僅為常見手法,設計中還需不斷發現和創造成新手法。
有了好的構思,好的表現形式和手法,如忽略整體的美感,也是不完美的。一個成功的標誌,既要有獨創性,又須具有強烈的藝術美。
4.2.2 文字標記設計
在產品的設計文本中,印刷字元主要用於文字標記和為用戶提供的文件中(指示表,用戶手冊,參考手冊等),文字標記包含國一個或更多的印刷字元,它們被用來鑒別功能(如特殊控制的功能)、傳遞簡短的信息(如警告)。另一方面,連續的文字提供了關於產品操作和維修的詳細信息。
為了容易理解,文字標記必須清晰易讀
版式設計原則
視距cm | 最小高度cm | 推薦高度cm | ||
各種視距相應的界面尺寸(文字的高度) | 35 | 0.15 | 0.22 | |
70 | 0.33 | 0.50 | ||
105 | 0.48 | 0.72 | ||
140 | 0.66 | 0.99 | ||
字體 | 最通用的字體應在文字大小、對比度、明亮程度和閱讀時間都適當的情況下容易辨認筆畫寬度和高度的比例 | |||
最大值 | 最小值 | |||
深色文字淡黃色背景 | 1:6 | 1:8 | ||
深色文字深色背景 | 1:8 | 1:10 | ||
字母寬度和高度的比例 | 最常用的比例為3:5 | |||
特殊情況:1:5 用於I 1 4:5 用於M W 4 | ||||
提高易讀性的措施 | 綜合使用大小寫字母表述連貫的內容 | |||
主要標題用大寫(所有第一個字母大寫) | ||||
字母之間保持一定的間隙,各單詞之間應保持一個字母的間隔 | ||||
新段落起始,應至少縮進一個空格 | ||||
著重強調部分採用黑體字 | ||||
每行長度35~70字母 | ||||
文字標記的設計原則
用途 | 用於識別控制面板、控制按鈕、組件等 | |||||||
控制面板 | 例如汽車環境控制系統控制面板的文字標記 | |||||||
控制單元 | 例如空調控制的文字標記 | |||||||
組件 | 例如空調控制中的溫度控制文字標記 | |||||||
標明各組件的功能,除非其功能非常明顯 | ||||||||
傳達簡明的信息(例如警示標誌) | ||||||||
內容 | 顯示面板或控制面板的文字標記不僅要標明設備的名稱,更重要是表現設備的功能 | |||||||
設備 | 推薦文字標記 | 設備 | 推薦文字標記 | |||||
轉速計(汽車) | RPM | 聲音控制(音響) | 音量 | |||||
速度計(汽車) | Km/h | 恆溫器(家庭用) | 溫度 | |||||
調節旋鈕(電視) | 頻道 | 調速器(割草機) | 慢…..快 | |||||
文字標記應簡潔明晰,盡量運用使用者容易理解的語句。除非意思非常明顯或者空間上受約束,否則盡量不要使用縮寫 | ||||||||
位置 | 對於垂直方向上的控制面板,如果其位置低於眼高,則文字標記應在其相對應的控制元件的上方 | |||||||
文字標記應盡量標在水平方向 | ||||||||
各種文字標記文字的推薦高度cm | 控制板名稱 | 0.47 | 組件圖形符號 | 0.32 | ||||
控制單元 | 0.40 | 組件小標題 | 0.24 | |||||
副標題 | 0.32 | |||||||
4.2.3 顯
示式樣
1 將主要信息置於突出位置
2 將有邏輯關係的內容放在一起,並和其他資料分開
3 使用固定的完整的表格形式,以便與用用戶空間判斷的預期結果一致
4 列舉信息儘可能簡明
5 整體密度與字元的局部密度、組合、版式複雜性的影響
4.2.4 用戶手冊設計
一 用戶需要
用戶手冊是產品與用戶信息溝通的重要媒介,不適當的用戶手冊會產生嚴重的問題,其後果是,會有很多的用戶盡量避免閱讀。造成不適當的用戶手冊的原因之一是產品開發者不理解用戶的需求。這些需求取決於使用者的特徵和產品的複雜性,但基本包括以下幾點:
1 對產品操作的一般概括說明
2 關於產品的操作和維護的詳細敘述
3 當使用中發生問題時迅速查找特殊信息的目錄或其他方法
4 在產品使用前能快捷參考操作過程的簡明摘要
5 當使用產品時,應該遵守的安全事項清單
6 如果產品需要組裝,應備有詳細 的組裝示意圖
7 類似於替換的零件數等技術性的數據
8 在必要情況下客戶如何從產品製造商獲得支持的信息
9 技術術語彙編與解釋
二 用戶手冊的設計過程
計劃 設計 發展 評價Or分析 設計 彙編 編輯 維護 用戶測試
從產品設計開始就編寫易發現問題改進設計
三 準備用戶手冊的準則
1 在計劃和設計用戶手冊過程中,編寫者應考慮
1)表達的種類(硬拷貝和軟拷貝)
2)指令的方法(文字 圖形 表格 照片等的使用)
3)格式(組織結構 頁面格式 印刷樣式 重點部分和印模)
2 一般技術性寫作的準則應遵循如下撰寫原則
1)把材料以與讀者相一致的邏輯來組織
2)提供適當的結構(即主標題、副標題採取不同的字體和大小,用空間區
分,頁邊的描述,標記重點部分)
3)只提供讀者需要的信息
4)使用讀者能理解的文字
5)使用簡單句和習慣用語
6)列出連續的指示和步驟,用小圓點圖形符號分段或以圖表形式表達而不是
以段落的形式
7)使用圖形使信息更明晰
8)將圖片和相應的說明放在同一頁或相鄰的頁面上
9)測試、修改、再測試,直到一般的用戶能無障礙順利完成所有在任務
1)硬拷貝和軟拷貝
令人喜愛的頁面尺寸取決於用戶用冊中包含的信息數量以及用戶手冊將被保存在何處。大----減少頁數 小----方便保存或攜帶 相機---相機盒
2)文字 圖形 表格 照片等的使用
文字對於抽象概念的表示是不可缺少的,
圖片在表達有關具體目標的信息則更好,在描述使用產品(具體目標)的方法時用插圖作補充介紹十分恰當,
表格的形式適於顯示大量的技術數據和類似於設計說明等內容
避免使用用戶不理解的術語,另外要簡明扼要。 (當說明條目從3500條減至75條,新手犯錯數量減少了90%
簡單句和習慣用語更好,複雜句難理解,長句會使用戶難記憶。
段落必須是在同一主體下的獨立單元,最好的方法是:文章的第一句對整個段落有個概括,而最後一句則對下一段有一個承上啟下的過渡。
以目錄和摘要形式的步驟化的指示更有效
文字和流程圖相結合更有效
3)組織結構 頁面格式 印刷樣式 重點部分和印模
用戶手冊的組織與結構取決於目錄和外觀的合乎邏輯的安排 。素材應該以與用戶期望 相一致的形式來組織,舒適的外觀是重要的促進因素。
結構由一個目錄表、涉及不同主主題的獨立章節、附錄和一個索引組成。從章節的層面講,由印刷樣式的技巧性使用,圖形、空間、印刷模板和顏色組成。
從章和節的層面來講,它由印刷樣式的技巧性使用,圖形,空間,印刷模板和顏色組成
對一頁上不同的內容部分使用不同字體(字的大小、式樣),可以有效地建立起文章的結構。例如重要條目的字體應該是醒目的,不同於子條目的字體;
粗體樣式常被用於需要強調的地方(警告)斜體被用來區別(將補充
信息和過程信息分開)
除了模塊和顏色,空格也常被用來創造結構,這個技術在建立表格時特別有用。
4.3 聽覺顯示器
4.3.1聽覺顯示器的類型與特點
用語言和音響來傳達聽覺信息的裝置,稱為聽覺顯示器。
聽覺顯示器的類型與特點 工業上常見的聽覺顯示裝置有以下幾種:
①蜂音器 聲壓級最低、頻率也較低,它柔和地呼喚人們注意,一般不會使人緊張或驚恐,適合於較寧靜的環境(50-60dB)中。
②鈴 它比蜂音器有較高聲壓級和頻率,常用於具有較高強度雜訊的環境中。
③角笛 聲音有吼聲(聲壓級90-l00dB,低頻)和尖叫聲(高聲強、高頻)兩種。常用於高雜訊環境中。
④汽笛 聲頻及聲強都較高,適合於緊急事態音響報警裝置。
⑤報警器 聲音強度大,頻率由低到高,發出音調有升降,不受其它雜訊的干擾,與汽笛結合能發出具有方向性的聲音。
此外,還有鐘聲等報警裝置。
4.3.2 聽覺顯示器設計的生理學基礎
①可聽範圍 通常情況下,入耳接收聲波傳人的途徑主要是靠空氣傳導。入耳的適宜刺激是空氣振動的疏密度,入耳能感知的頻率範圍應在16-20000Hz之間,其中對500-4000Hz的頻率較敏感。作為音響訊號顯示的頻率宜選在1000-3000Hz之間.
②辨別聲頻能力 人耳對頻率的辨別率較強,大於4000Hz的頻率,相差1%就能加以區別。
③辨別聲強能力 人耳對聲強的辨別力不甚靈敏,聲強與人的主觀感覺的響度,不是比例關係,而是對數關係。當聲強增加10倍時,主觀感覺的響度只增加l倍;聲強增加100倍時,響度只增加2倍,依次類推。
④辨別聲音的方向和距離 人可根據聲音到達兩耳的強度和時間先後來判斷聲源的方向。
⑤聽覺的適應和疲勞 在聲音連續作用的過程中,聽覺敏感度會隨時間的延長而降低,叫做「聽覺適應」。若聲強不大,作用時間又不太久,一般在聲刺激停止后的10-20s,聽覺敏感度就會恢復到原來的水平。若聲強很大,作用的時間很長,就不僅是聽覺適應問題,而會引起聽覺疲勞。聽覺疲勞后,要經過幾小時,直至幾天才能恢復聽覺敏感度、嚴重的引起聽力減退或喪失。
⑥聲的掩蔽效應 強的聲音可以掩蓋另一個弱的聲音,儘管弱的聲強也遠遠超過聽閾,但仍然聽不見。對於兩個音調接近的聲音,人耳所能聽到的不是兩種頻率的聲音,而是被低頻調製了的單頻聲音。
4.3.3 聽覺顯示特點
聽覺顯示器具有反應快,方向無限制的特點。當用語言通話時,應答性良好,故被廣泛利用。
聽覺信號具有強迫注意的性質,所以特別適合報告緊急情況。當操作者分心時.它可以隨時提醒其注意,保持警覺性。
聽覺通道傳遞簡單的和短促的信息效果較好,而視覺通道用於傳遞複雜和較長的信息效果較好。
如果把視覺信號與聽覺信號結合起來,那麼信號覺察率還要高得多。實驗研究表明,聽覺反映正確率91%;視覺反映正確率為89%;兩者同時輸人時,反映正確率為95%。
4.3.4選擇聽覺顯示的要求
①視覺顯示裝置過多或視力負擔過重。且又允許用聽覺顯示裝置來代替時,可選用聽覺顯示。
②信息超出視覺感知的最佳範圍或需要提醒操作注意的場合。聽覺信號具有引起不隨意注意的特點和容易傳遞言語信息的優點。因此在設計聽覺顯示器時必須考慮言語聯繫這一重要的中介工具。在操作中也可以利用言語信號來指揮,其效果也不亞於視覺顯示。
③某些重要信息需加強的場合,可將聽覺顯示器與視覺顯示器同時作用,組成視、聽雙重報警信號,以防重要信息漏脫。
④雜訊環境下一般不宜單獨採用聽覺顯示。若必須採用時,可將聲頻與聲強超出或明顯有別於雜訊。
4.3.5聽覺報警信號設計原則
最重要的是報警信號的聲音必須與操作者作業環境的其他聲音有明顯的區別,
不至於引起操作者的誤覺,要容易引起操作者的警覺.
概念相容性: 高頻聲與設備壓力增大或運動加快聯繫,尖叫與緊急
聲壓級選擇: 保證位於信號範圍內的人能夠識別,並按照規定方式作出反應.
適宜的信噪比: 信號強度必須強於環境雜訊10dB
頻率選擇:最好選用500~3000HZ之間的頻率信號,人耳最敏感,長距離聲音信號宜採用1000HZ以下頻率.有障礙物時宜低於500HZ
使用間歇性信號:
視 聽雙重報警信號
4.3.6言語傳示裝置
用語言在人與機器之間傳遞信息,使其具有一定的表達能力。
特點:可以更為細緻、明確地指導操作者的各種操作行 為。
應用:無線電廣播、電視、電話、報話機和對話器及其它錄音、放音的電聲裝置。設計應注意以下幾點:
1. 語言清晰度,參閱表5-15
2. 語言的強度,見圖5-7
3. 聲環境匯總的語言通信,參閱表5-16,表5-17
4.3.7 言語傳示裝置的選擇原理
1)顯示內容較多時,採用一個言語傳示裝置即可。
2)更適於指導檢修和故障處理工作,引導操作者操作。
3)適用於追蹤操作中。
4)在非職業性的領域中,言語傳示裝置更符合人們習慣。
4.4 觸覺通道顯示
4.4.1觸覺特徵
在操作過程中,接觸是人的動作的基礎,尤其在不能用視覺作出判斷的情況下,例如在黑暗中,動作須以觸覺為依據而進行。觸覺與視覺、聽覺相比,有以下特徵:
①敏感度隨部件而異,並與溫度感覺、痛覺有關,因此,觸覺判斷是綜合性的。
②適應迅速,當手(或身體其它部位)接觸到物體時,能夠根據判斷立即轉為操作。
③有立體感,可以感知物體的長度、大小、形狀等。
觸覺顯示是根據物體表面的不同形狀和肌理,並多與視覺、聽覺等配合而形成的一種綜合顯示。它是人機系統信息交換中不可缺少的一環。如飛機上各種操縱桿的功用就是利用觸覺顯示而使人感知的。再如盲文,就是利用凸凹點進行組合,盲人通過觸摸而感知信息,進行"閱讀"。
4.4.2 形狀編碼
對不同用處的控制器,設計成多種多樣的形狀,通過觸覺感知,而作出操作判斷,常稱為形狀編碼。
圖6.18、圖6.19所示各種手柄和旋鈕,由於形狀結構不同,操作者即能通過對不同形狀的觸覺而感知其不同的用途。
利用觸覺顯示傳遞信息因受生理條件所限,其信息傳遞量遠不如視覺和聽覺的多。在工業產品顯示器設計中只能作為輔助和補充的手段。
4.4.3對使用觸覺通道的建議
①對形狀知覺而言,觸覺的精確度低於視覺,且分辨時間較長,並有可能導致錯誤結果,有一定的局限性,只適用於視覺通道負荷過重情況下,用以減輕視覺通道的負荷。
②無論是幾何形狀、數字還是拉丁字母外廓,都應是立體的。
③若有可能,在系統設計時,同樣功能的控制器應固定在以操作者軀幹為參考系的同一方位,以減少操作者的思索,從而提高工效。
④除了一些禁止隨便亂動的控制器(如事故緊急制動裝置)外,控制器的形狀和大小應適合操作者的操作,使操作者感到舒適和使用方便。
⑤如果按鈕(或其他控制器)不能通過視覺通道立即發現和找到,而需通過觸摸覺感知,且主要是利用觸覺通道,那麼按鈕之間應有一定間距,以免互相混淆。垂直排列的控制器應相距120mm,水平排列者應相距200mm。
⑥如有可能,每個控制器在面板上的位置應適合大多數操作者的心理和使用習慣。
⑦控制板在機器上的位置,應保證對按鈕(旋鈕、開關等)的操作符合操作者手的生理解剖特點(如手指適於向前,手掌適於向下)。按鈕方向指示(如左-右)對手來說應很明確(如掌心向下,拇指在右手左邊;掌心向上,拇指在右手右邊等)。
UI設計
UI 概念
UI即User Interface (用戶界面) 的簡稱。UI設計則是指對軟體的人機交互、操作邏輯、界面
美觀的整體設計。好的UI設計不僅是讓軟體變得有個性有品味,還要讓軟體的操作變得舒適、簡單、自由,充分體現軟體的定位和特點。
在國外,用戶界面設計人員有了一個新的稱謂:Information Architecture,信息建築師。它不僅僅是指美工,而是具有心理學、軟體工程學、設計學等綜合知識的人。
用戶界面設計的三大原則是:
置界面於用戶的控制之下;
減少用戶的記憶負擔;
保持界面的一致性。
4.5.2 UI 的不同方向: [GUI]圖形用戶界面 [WUI]網頁用戶界面 [HUI]手持設備用戶界面
[GUI]圖形用戶界面
圖形用戶界面有時被稱為WIMP,表現了它的四種特有屬性,即窗口(Window)、圖標(Icon)、菜單(Menu)、滑鼠指針(Pointing Device)。它的特點是操作直觀、提供指針支持及界面圖形化。目前圖形戶界面雖然不能達到較好的易用性,但是針對特定任務我們精心設計,在效果和滿意度上絕對優於非圖形界面。
窗口,是交互的基礎區域,主要包括標提欄、支持移動和大小縮放、菜單欄、工具欄以及操作區。通常是矩形,但是現在很多軟體都把它做成不規則形,例如一些音樂的播放器,看上去會更有活力和個性。
圖標,是用於標是一個對象的圖形標誌,使一個標題或功能可以有更直觀的操作。我們製作的圖標有很大一部分來源於術語符號,例如最小化、關閉等,初次接觸的用戶可能並不理解其含義,需要去記憶;另一部分圖標則是來源於生活,比較象形的,比如喇叭就是調節音量,房子表示HOME,信封表示郵件等。我們在設計時應盡量避免創造新的符號,盡量使用象形的圖形。
菜單,是供用戶選擇的動作命令。在一個軟體中,所有的用戶命令都應包含在菜單中。菜單通常要通過窗口來顯示,常見類型有工具欄(包括圖形工具欄)、下拉式、彈出式(右鍵菜單)和級聯式(多層次的菜單)。
指針,是一個圖形,用以對指點設備(滑鼠或軌跡球)輸入到系統的位置進行可是化描述。圖形界面的指針常用的有系統的箭頭、十字、文本輸入I、等待沙漏等。
[WUI]網頁用戶界面
網頁用戶界面非常類似圖形用戶界面,它的特點主要體現在導航、鏈接和信息。
窗口,通常位於瀏覽器窗口內,擁有個性的瀏覽及操作方式。
菜單,比較不容易操作,實現起來也需要額外的編程工作,不如鏈接來的直接明了。
圖標,除房子表示首頁外幾乎沒有約定俗成的圖標。
指針,手形的指針出現於柯點擊的鏈接,滑鼠雙擊的使用被忽略,右鍵的行為通常是受限制的。
基於網頁的軟體拉進了網頁用戶界和圖形用戶界面間的距離,常見的有C/S結構,即Client/Server(客戶機/伺服器)結構和B/S結構,即Browser/Server(瀏覽器/伺服器)結構。
網頁用戶界面組件,瀏覽器提供了「前進」「後退」等基本導航功能,但作為獨立軟體鏈接、按鈕和導航欄是必不可少的,另外別忘了title部分的標題,搜索功能是相當必要的。
影響基於網頁的軟體的關鍵因素是:在複雜的信息結構中導航,使用戶方便並快速的找到所需要的結果或方便快速的維護信息。其實也就是易用性因素。
[HUI]手持設備用戶界面
手持設備(個人數字助理)用戶界面主要分兩大類,一種是真正的圖形界面風格的外觀和行為(現在比較通用,多個應用程序並存),另一種是圖形界面子集(在沒有窗口的情況下,同時只能顯示一個對象,類似手機操作)。
手寫筆在某種程度上比滑鼠和鍵盤更好用。
手持設備用戶界面的設計難點在於
1. 要求更加簡化用戶需求,更便於輸入和交互操作
2. 克服顯示區域過小的困難。
3. 方便隨時查閱機器內的信息,特別是通訊錄,記事本等軟體的設計更要求良好的易用性。
4. 個人電腦和個人數字助理之間信息同步。
案例分析: 批判索尼愛立信的手機
設計
We suffer from the bad design.
By Dozing_Runner dozing_runner@msn.com
設計充滿我們生活的每一個角落。從搖籃到墳墓,我們所經歷的生活的歷程中,所使用的物品和服務,從計算機、軟體、電子產品、汽車到服裝、建築..幾乎是所有的一切,都是設計的產物。似乎每個人都會用筆畫上幾筆,但大師和俗人的作品是天差地別。大師總是少數,平庸總是壓倒性的多數,在平庸中充斥著大量糟糕和拙劣。在設計中,同樣有好的設計和差的設計,只是不幸的是,糟糕的設計並不是生活中的偶然錯誤,它是如此廣泛的存在,以至於我們的日常生活中經常能感受到糟糕設計所導致的糟糕體驗。一般而言,我們都傾向於覺得大公司的產品是設計精良的產物。的確,大公司往往有更強的資源、更好的技術、更多的經驗,但這並不意味著大公司就沒有糟糕的產品。偉大的GE夠強大了吧,但是GE產品也有很糟糕的設計。Apple的發明人之一Tog曾經在一篇 case 分析中針對GE的一款洗碗機的糟糕設計提出這樣的感慨:「so every company makes a bad design once in a while. But this dishwasher is a GE, the same people who engineer components for our nation』s nuclear arsenal. Should we be concerned?.」
在很多情況下,我們遇到不好的設計,我們除了忍耐和承受,沒有別的辦法,甚至很少有人公開地表達出來,那些錯誤卻一直存在下去,直到產品生命期的終止。有時大家雖然感受到不爽,但未必真的去細想到這是設計導致的問題。當我在上海徐家匯地鐵站中,發現其出口有一邊有路牌指示,但另外一邊竟然沒有,這在有時真的會導致走錯方向,我就因此好幾次走錯方向,而對於那些不熟悉地形的外地遊客,這個設計上的缺陷會導致困惑和錯誤的發生。相信我不會是唯一的一個受害者,而且這個錯誤依然還在繼續下去。
對於設計上的缺陷,只要留心觀察,有太多的產品中可以找到。作為product designer,我使用新手機Sony Ericsson 的T618 時,有意觀察了一下它的設計特點。明顯感覺到它所導致的的不愉快體驗。尤其在開始使用的那段時間,我有一種感覺,那就是Sony Ericsson Sucks.我甚至感到有點惱怒
只是到後來,這種感覺慢慢變淡了,甚至覺得整體上其還算是OK,過得去,時間長了,覺得它還不算是很糟糕,它甚至還是有一些聰明的設計之處,但它算不是上一款偉大的好產品,其設計上的缺陷使得它不能成為我心目中的偉大產品(我覺得Nokia 8250算是一款經典產品)。Sony Ericsson T618 (以下簡稱T618),其外形比較吸引人,聽說是去年最暢銷的機型,現在上海滿大街的都是拿著T618的群眾。消費者總是傾向於被外在的東西所吸引,產品內在的特點,往往只有在實際使用過程中才有更明確的體驗,它的問題只有在實際使用中才會被發現。現在的產品往往淹沒在feature的戰爭中,可是眾多的功能中,用戶又真正用到哪些?又有多少功能是因為用戶不會使用,而沉睡在產品中?消費者經常為自己不需要用到,或者不了解的功能,支付額外的金錢。在更高層次上,產品的競爭,不只是feature的競爭,還包括usability方面的競爭。以用戶為中心進行設計是一種態度,也是一句響亮的口號,但slogan doesn't work. 要真正實現以人為本的設計,並不是容易的事情。一些開發商至少對此有高度的認識,但還有大量的開發廠商、開發人員對此很漠視,或者缺乏足夠的意識。
well.不再廢話,讓我具體說說sony ericssson的問題:
我一開始使用T618就覺得不舒服,剛剛從熟悉的Nokia 8250的操作習慣轉換到新的模式下,覺得很不順手,這往往是正常現象,但是索尼愛立信的問題在於,不僅僅是習慣改變導致的不適應,而是它的設計缺陷導致的問題。雖然現在時間長了,慢慢也習慣了
,似乎一些不便都不是很明顯的感覺了,但是其中一些設計上的缺陷/不足依然存在的。最明顯的感覺是操作步驟煩瑣,操作效率不高,特別是其中文輸入法有明顯的設計缺陷。然而,人就是一種適應性很強的動物,面對很多糟糕的設計或者糟糕的環境,一旦習慣了以後似乎很多東西都是可以容忍的了。Apple Macintosh的發明人Jef Raskin曾經提到Formation of Habits對於易用性是很重要的,一些設計不良的產品一旦用戶養成使用習慣,似乎都可以變得易用了,變得不那麼敏感了。然而,如果更好、更聰明的產品設計可以有效地提高用戶的生產率,提高用戶的滿意度。 下面描述一下對T618的使用體驗實際場景: 新機器拿回家后,把卡裝進去,開機竟然沒有任何反應,心想肯定電池沒有電,於是拿出隨機附帶的充電器準備充電,發現插頭插不進去,又不敢用力插,生怕插壞了,但不用力插又插不進去,到底怎麼了,一個簡單的充電,我竟然不會。昏倒!!!趕快拿出說明書,原來這個特別設計的插頭需要傾斜以某種角度才能「咔嗒」一下插進去,而且還必需讓有「閃電flash symbol」標誌的面朝上。我倒!!這麼簡單的一個任務,競需要如此麻煩的操作。也不知道是哪個「聰明」的設計師想出了這麼一個貌似精巧的設計,可是他/她是否考慮到以下情況?
如果在黑暗的環境里,用戶如何方便地充電?完全不方便,用戶的最好選擇是打開燈,仔細操作。
如果用戶不仔細閱讀說明書的情況下,強行用力插進去,怎麼辦?結果便是損壞充電插頭。當然大部分用戶可能都是小心謹慎的,但不能排除少數心急魯莽的用戶。
插頭拔出來也是需要小心以傾斜角度拔出來,如果用戶隨手拔掉,有可能導致損壞。
事實上,這個非常簡單的充電任務,根本不需要搞得如此複雜。讓我們看看Nokia 8250的充電操作是如何進行的---只要把圓形的插頭對照圓形的插口插進去就ok了,非常簡單,非常直觀,連傻瓜都會。我實在想不通為什麼SONY ERICSSON的設計人員要把一個簡單的功能複雜化,難道是要賣弄他們巧妙的構思或者要證明他們的獨特技術?技術是讓用戶獲得更好的體驗,而不應該是用來賣弄或炫耀的東西,偉大的技術並不能保證製造出偉大的產品。作為設計人員和開發人員,首先應該明白技術是用來做什麼的?大量的實踐證明,那種以技術為主導的開發方式,「經常導致用戶體驗(user experience)將是一個糟糕的妥協,產品將不是被設計為用戶使用的產品,而是被設計為一堆技術的載體,設計/開發人員的所作所為顯得好像技術比產品更重要。」[Soctt Berkun,微軟公司]。我從來就不懷疑移動通訊的重量級廠商索尼愛立信的技術開發能力,但是這種技術能力如果不是圍繞用戶為中心,這並不能必然確保他們能製造出偉大的產品。對於用戶而言,對手機充電這個常用任務,應該讓用戶感到簡單而不是複雜,要做到這一點並不困難,甚至很簡單,一個良好的設計能很容易做到這一點。Scott Berkun[ 微軟公司] 曾經說道:「Why Simple Products Are Great Products為什麼簡單的產品是偉大的產品? 最強有力的工程技藝是那種我們不會留意到的技術。工程師和開發人員的真正力量體現在把非常複雜的東西轉換為難以置信的簡單事物....汽車工業、城市建築、消費類電子產品中的最佳作品都體現了偉大的工程是如何聚焦於隱藏複雜性而不是顯現它們。 增加產品價值的最佳方式是增加它的功能卻沒有增加複雜性,....使複雜的特性讓用戶看起來很簡單???製造出了偉大的產品。」
當我以正確的方式接好充電器進行充電以後,發現沒有任何反應。說明書上講首次充電可能需要30分鐘后才會顯示充電指示,然而在幾個小時以後,手機還是沒有任何反應,也就是說手機還是沒
有電。重新充電,還是如此。難道是手機有毛病?我只好把手機拿到索尼愛立信上海客服中心,一去那裡,我kao.人還挺多,等了好一陣,當我把手機交給客服中心的小姐,她微笑地對我講:「先生,你電池裝反了」。徹底昏倒,真是好沒有面子。是誰的錯?是的,是我粗心大意,犯了錯誤。然而,真的是我的錯嗎?不,這是設計人員的錯,因為他們沒有正確地設計,使得我可以反裝電池。同樣是手機,Nokia8250就設計得讓用戶不可能裝反電池。一個好的設計是不會讓用戶出現這種情況的,而且要做到這一點,並不困難,防止用戶弄錯方向,有很多很多產品的設計都考慮到這個問題(如Intel的CPU)。面對用戶使用產品所犯的錯誤或者當用戶不知道如何使用產品,來自很多設計師/開發人員的一個心照不宣的經典反應是「we need smarter users.我們需要更聰明的用戶 ,似乎是用戶應該為這一切承擔責任,但這一切是設計人員的錯,是糟糕、笨拙的設計讓購買產品的用戶感到困惑或者遭遇挫折。如何讓產品更好用、更易用是設計/開發人員的責任。用戶是人,而人是會犯錯誤的,這是很正常的現象。作為設計人員,我們不能要求用戶不犯錯誤,而是要努力避免用戶犯錯誤。研究human factor的大師Jakob Nielsen早已經提出了設計中應該遵循的基本原則Error prevention(防止用戶出錯)。大量的易用性問題,就是因為設計時沒有充分遵循Prevention of Errors「原則。相信Sony Ericsson的設計者應該知道這個基本原則,然而他們沒有做好。----------------------而在實際使用sony ericssson完成日常功能時,它在交互操作方面的問題,在此我列舉部分:
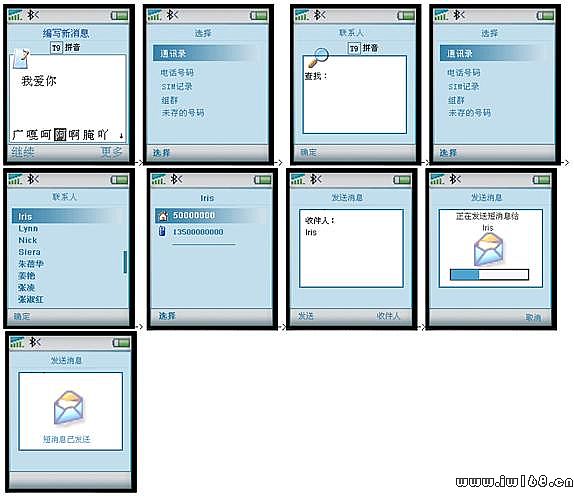
Sony Ericsson最讓我痛苦的是發手機短消息,因為設計上的缺陷,如果要輸入中英文、數字、大小寫等混合存在的情況,麻煩死了,假如要輸入「我的電子郵件地址是dozing_runner@msn.com,我的yahoo賬號密碼是24YnBi24.7aCp3e這麼一段短消息,我保證你會很痛苦。實際案例:我有個同事也是使用T618,有一次他發短消息的內容中需要輸入一些密碼(數字加大小寫英文),足足輸了10分鐘,最後還輸錯了,都是這個所謂的專利T9拼音輸入法惹的禍。
或者:不改變現在的界面模式,只是改變*鍵的用途,*鍵不再是用於切換拼音輸入/筆畫輸入,而是用來作為中文輸入/數字、字母輸入的切換。當用戶需要臨時輸入字母、數字的時候,只要按*號鍵,就可以輸入。例如:按2,則在屏幕上顯示2.a.b.c.A.B.C,用戶可以選擇需要的對象。而需要輸入漢字時,再按*切換。至於並不經常使用的「拼音輸入/筆畫輸入」則通過菜單進行。
發短消息,操作步驟煩瑣,我需要按好幾次才能發出一條消息,跟Nokia8250的簡便操作形成鮮明對比。Sony Ericsson的設計違背易用性的重要設計原則之一Efficacy.它的流程是這樣的:按操作桿往右,調出「編寫新消息」。Note:以下的界面全部是模擬界面,跟實際界面並不完全一致,只是為了表達概念。
 為什麼會出現如此麻煩的操作步驟呢?是因為Sony Ericsson 提供更多的選擇功能所導致的。那麼有沒有可能簡化呢?也許。讓我也提一種可能的解決方式。
為什麼會出現如此麻煩的操作步驟呢?是因為Sony Ericsson 提供更多的選擇功能所導致的。那麼有沒有可能簡化呢?也許。讓我也提一種可能的解決方式。
說明如下:
點「繼續」后,直接彈出通訊錄。
如果選擇的人員只有一個號碼,則不需要彈出「選擇號碼」的界面。現在sony ericsson 不管聯繫人是否只有一個號碼,也要出現選擇號碼的界面,真是多餘。實際上程序可以判斷該聯繫人是否只有一個號碼,需要賣弄的技術應該用在這些地方。
sony ericsson 的做法是直接彈出查找界面,如果是英文界面,是不錯的做法,可是在中文界面下,真的要輸入名字去查找,很慢。對於通訊錄比較少的人,還不如直接到裡面去尋找。那麼對於通訊錄中有幾百個人的情況下,怎麼辦
呢?所以,我的做法是:把「查找」功能合併到通訊錄中,進去后默認選中它。如果用戶要查找,則按一下,再彈出查找界面。如果用戶不查找,直接在通訊錄中上下選擇,也可以。
可是有人會爭辯道,我這種做法是強迫用戶從通訊錄中選擇,可是有的人不是使用通訊錄,而是直接輸入電話號碼,或者通過其他方式。是的,這種情況是完全存在的。那麼請注意在通訊錄上有一個「其他」,點擊后,會彈出:
用戶可以選擇「電話號碼」,也可以選擇「未存的號碼」等方式發送短消息.因為默認是選擇「通訊錄」,那麼用戶可以通過「配置」來設定以後默認首先「通訊錄」還是別的。Sony Ericsson T618的「收件人」確認界面看上去似乎的多餘,但仔細研究一下,發現原來它是為了實現同一消息發送多人的需求。
可是這種情況,可以採取別的方式。
1.最簡單的模式是Nokia 8250的方式,即發送消息后,「編寫新消息」界面仍然存在,用戶可以繼續發送給別的人。用戶也可以重新寫消息,發送給別人,我覺得這種方式蠻方便的。
2.即便T618不採取Nokia的模式,因為T618已經提供了群組發送功能,所以可以滿足部分需求。如果是欲發送的用戶不在群組中,用戶也可以通過「outbox中轉發。實際上Sony Ericsson T618提供的這個增添其他收件人界面,操作起來也不方便。最重要的是,多數情況下,用戶往往是只發一個人。為了滿足少數情況的需求,而強迫用戶每次都這樣去操作,是不友好的。
-----------
通話清單中,顯示的通話紀錄,要查看不方便。它的模式是「聯繫人名+號碼+通話時間」以一條紀錄顯示,在一定時間間隔后,交替顯示。這樣的方式表面上巧妙,但查看不方便。如果要刪除整個通話清單,竟然不可以。只能一條一條的刪除,真麻煩。其實要刪除全部通話紀錄還是有地方的,先掉出功能菜單,再選擇「通話信息」: 再從「通話信息」-「選項」中選擇「清除通話清單」,不是「通話信息」-「通話清單」中,把這個功能放在選項中,這種做法太隱蔽,屬於菜單分類不合理。更重要的是,對於要「清除全部通話紀錄 」,合理的做法是:按「通話」調出「通話清單」,按「更多」 ,在出現的contextual menu中,列出「清除全部通話紀錄」。T618清除「簡訊」就是類似的做法,但對於清除通話紀錄,卻不採用一致的操作模式。
通話清單中,如果是同一個號碼多次撥打,例如一個未接來電撥打了四次,卻只顯示了最後一次撥打時間,這樣的做法隱藏了重要的信息。因為用戶有可能需要了解每次撥打的具體時間。一般而言,最新撥入的電話號碼應該顯示在通話清單的最上面。但是因為T618是同一號碼多次撥入是記錄在同一個號碼上,即便它是最新的撥入號碼,也可能不是顯示在最頂端,這樣的做法不合理,削弱了用戶的對未接來電的關注。
-------------
Sony Ericsson的另外一個設計特點是,以所謂層次化的方式,給用戶一個結構化的mental map,這是很好的做法。. 然而對於Power user來說,這樣的做法,有時會顯得不方便。Good interface do NOT punish power users.好的設計界面不應該懲罰高級用戶。In many case,the very design practices that make things easiest for beginners make things harder for everyone else.Designers will find it very challenging to serve both the user who is just leaning a system and the user who has alrady learned it well.[
Larry L. onstaintine ].還記得有一次,大家在議論使用嚮導方式是一種很簡單友好的方式,的確有時是這樣的,然而如果當用戶很熟悉操作的情況下,總是以嚮導的模式是在懲罰用戶。一個用戶在一開始可能是初級用戶,但當他/她經常使用,逐漸熟悉系統之後,他/她會變成高級用戶,這就是evolve。
Scenario1: 一個人告訴我一個新的電話號碼,我想把它存儲在Sony Ericsson中,要添加一個新的號碼到手機中,我該怎麼辦?常規方式下,Sony Ericsson只能通過「功能菜單」,選擇「通訊錄」,再選擇「添加聯繫人」。是的,這種方式是不錯的,不過有沒有別的方式呢?我設想了一種設計:
當那個人告訴我號碼的時候,我不是去尋找該從哪裡才能調出添加號碼的菜單,而是我直接按號碼,當然我不是呼叫,而是點「添加」,然後調出「添加聯繫人」..
Senario2:當有一條短消息來的時候,我當時很忙,沒有選擇查看。那麼後來我要去看的時候,怎麼辦?我需要點好幾次,才能從「簡訊」的「收件箱」中找到查看。
Senario3:我想寫彩信,或者我想寫電子郵件,或者添加一個日曆中的約會、任務,或者設定鬧鐘等,我都必需每次通過功能菜單,一級一級地進入后才能操作,操作比較煩瑣。
那麼針對上述的情況,有沒有更簡便的操作呢?是否可以通過自定義快捷功能菜單呢?Sony Ericsson提供了一種添加快捷方式的功能,但不好用,因為我要去掉出這個所謂的快捷方式,需要按好幾次操作桿。
那麼可以擴展它現在的「更多菜單」,在裡面添加更多常用功能,當然用戶可以自己定義這個菜單。那麼這樣的操作效率會提高。我修改了原先的功能菜單項目,添加了新的項目,如下圖:
索尼愛立信的問題還不僅僅只是這些...我也寫累了,且住手於此。
實物操作界面簡介(TUI)
定義(Tangible User Interface)
例如:虛擬現實
直接將人們在現實生活中和物體、環境的交互
動作映射為和信息空間的交互過程的用戶界面。
特點:充分利用生活體驗 , 易學習 , 自然
目標:儘可能的把生活體驗用到人機交互中,降低計算機技術的學習門檻,增加交互的自然性。
實物操作界面通過使得數字信息可觸摸而達到無縫集成物理世界和信息世界的目的。
三個關鍵的概念:
互動式表面
信息和物體的鏈接
環境反饋
4.5.3 UI在項目中的實現
無論是那種類型的用戶界面,在半小時內即可讓用戶掌握主要功能和軟體特色的都屬於優秀的用戶界面,我們在設計時要注意簡約、美觀、高效和可指定性。
在某種程度上簡約和高效是相互作用的,首先對任務要清晰明確,然後把步驟簡至最少,多一些單選和多選,最後可以把主要功能做成嚮導,一步步引導用戶完成。
美觀就不用多說了,可指定性是不可忽略的一點,一定保證你的軟體對用戶來講是可調整的。最初提供的是軟體入門級特性,隨著用戶的使用它會發現很多新的設置,可以滿足用戶的好奇心和喜愛個性的心理,例如更換皮膚,可以編輯屏保或者給電話簿軟體加一個封皮,給每個人加頭像等等
用戶界面設計工作流程
用戶界面設計在工作流程上分為結構設計、交互設計、視覺設計三個部分。
結構設計 Structure Design
結構設計也稱為概念設計 Conceptual Design,是界面設計的骨架。通過對用戶研究和任務分析,制定出產品的整體架構。基於紙質的的低保真原型Paper Prototype可提供用戶測試並進行完善。在結構設計中,目錄體系的邏輯分類和語詞定義是用戶易於理解和操作的重要前提。
如西門子手機的設置鬧鐘的詞條是「重要記事」,讓用戶很難找到。
交互設計
Interactive Design
交互設計
的目的是使產品讓用戶能簡單使用。任何產品功能的實現都是通過人和機器的交互來完成的。因此,人的因素應作為設計的核心被體現出來。
交互設計
的原則如下:
1) 有清楚的錯誤提示。誤操作后,系統提供有針對性的提示。
2) 讓用戶控制界面。「下一步 「完成」,面對不同層次提供多種選擇,給不同層次用戶提供多種可能性。
3) 允許兼用滑鼠和鍵盤。同一種功能,同時可以用滑鼠和鍵盤。提供多種可能性。
4) 允許工作中斷。例如用手機寫新簡訊的時候,收到簡訊或電話,完成後回來仍能夠找到剛才正寫的新簡訊。
5) 使用用戶的語言,而非技術的語言。
6) 提供快速反饋。給用戶心理上的暗示,避免用戶焦急。
7) 方便退出。如手機的退出,是按一個鍵完全退出,還是一層一層的退出。提供兩種可能性。
8)導航功能。隨時轉移功能,很容易從一個功能跳到另外一個功能。
9)讓用戶知道自己當前的位置,使其做出下一步行動的決定。
用戶界面設計構築了產品設計的基礎。如只有首先確定了手機菜單的交互形式,才能在造型設計上決定是採用五項鍵或上下鍵。
視覺設計 Visual Design
在結構設計的基礎上,參照目標群體的心理模型和任務達成進行視覺設計。包括色彩、字體、頁面等。視覺設計要達到用戶愉悅使用的目的。
視覺設計的原則如下:
1)界面清晰明了。允許用戶定製界面。
2)減少短期記憶的負擔。讓計算機幫助記憶,例:User Name,、Password、IE進入界面地址可以讓機器記住。
3) 依賴認知而非記憶。如列印圖標的記憶、下拉菜單列表中的選擇
4) 提供視覺線索。圖形符號的視覺的刺激;GUI(圖形界面設計):Where, What, Next Step
5) 提供默認(default)、撤銷(undo)、恢復(redo)的功能
6) 提供界面的快捷方式
7) 盡量使用真實世界的比喻。如:電話、印表機的圖標設計,尊重用戶以往的使用經驗。
8) 完善視覺的清晰度。條理清晰;圖片、文字的布局和隱喻不要讓用戶去猜。
9)界面的協調一致。如手機界面按鈕排放,左鍵肯定;右鍵否定;或按內容擺放。
10)色彩與內容。整體軟體不超過5個色系,盡量少用紅色、綠色.近似的顏色表示近似的意思。
11)同樣功能用同樣的圖形
人機交互設計遵循的認知原則
根據用戶心理學和認知科學,提出了如下基本原則指導人機界面交互設計。
(1)一致性原則。即從任務、信息的表達、界面控制等方面與用戶理解熟悉的模式盡量保持一致。
(2)兼容性。在用戶期望和界面設計的現實之間要兼容,要基於用戶以前的經驗。
(3)適應性。用戶應處於控制地位,因此界面應在多方面適應用戶。
(4)指導性。界面設計應通過任務提示和反饋信息來指導用戶,做到「以用戶為中心」。
(5)結構性。界面設計應是結構化的,以減少複雜度。
(6)經濟性。界面設計要用最少的支持用戶所必須步驟來實現一個操作。
界面設計技巧
1.一致性如果你可以在一個列表的項目上雙擊后能夠彈出對話框,那麼應該在任何列表中雙擊都能彈出對話框。要有號、統一的色調、統一的提示用詞、窗口在統一的位置、按鈕也在窗口的相同的位置。
2.設置標準並遵循統一的字體寫它
可以參數一些工業標準,如IBM的界面設計規範或MS的設計規則,它提供了90%你所需要的規範。
3.設置嚮導
如果用戶使用了一個功能后,不知道如何做下一個,他們就會放棄。如果*作流程和手工工作流程一致,用戶就會努力去完成它。最好的方式來引導用戶就是在桌面上設置一個流程嚮導。
4.提示信息必須恰當且規範
提示信息必須容易理解並且口徑統一,比如「您輸入了錯誤的數據」、「用戶編碼不能超過8位」。一致的措詞,提示信息還
應該出現在一致的位置,如彈出提示窗口、窗口的上方或窗口的下方。對用戶的稱呼應該統一,比如有時提示「用戶輸入了錯誤的數據」,有時提示「您輸入了錯誤的數據」,有時又提示「納稅人輸入了錯誤的數據」,這樣會使用戶無所適從。
5.借鑒好的程序
多了解同類軟體的界面,並加以分析與了解,直到能夠區別好的用戶界面與差的用戶界面。但不能夠機械的模仿別人的界面。
6.功能的統一
有一些很常用的功能,如添加、修改、刪除、查看,同一個軟體中,這些功能應該有相同的*作方法。舉個例子,幾乎我們所有的程序中都有*作員管理這一塊功能,但沒有一個功能最完善統一的模塊可供調用,結果雖然程序員間相互複製這個模塊,但經過修改後,每個程序的*作管理都不相同。
7.變灰的功能
有時有些功能不可用,最好不要刪除這些按鈕若項目,而是使他們變灰為不可用狀態,這樣有助於用戶理解整個程序的功能。
8.默認按鈕
使用不具有破壞功能的默認按鈕,在每個窗口中,為了方便用戶,一般都定義了一個默認按鈕,當用戶敲回車鍵時可以快速執行某功能,但有時用戶會不小心按錯回車鍵,這時候執行了默認功能后,不能產生不可還原的*作,比如刪除或保存。
可將設計界面分類為:
1)功能性設計界面接受物的功能信息,操縱與控制物,同時也包括與生產的介面,即材料運用、科學技術的應用等等。這一界面反映著設計與人造物的協調作用。
2)情感性設計界面即物要傳遞感受給人,取得與人的感情共鳴。這種感受的信息傳達存在著確定性與不確定性的統一。情感把握在於深入目標對象的使用者的感情,而不是個人的情感抒發。設計師「投入熱情,不投入感情」,避免個人的任何主觀臆斷與個性的自由發揮。這—界面反映著設計與人的關係。
3)環境性設計界面外部環境因素對人的信息傳遞。任何一件或一個產品或平面視覺傳達作品或室內外環境作品都不能脫離環境而存在,環境的物理條件與精神氛圍是不可忽缺的界面因素。
設計界面的運用原則
1)合理性原則,即保證在系統設計基礎上的合理與明確。
任何設計都既要有定性也要有定量的分析,是理性與感性思維相結合。努力減少非理性因素,而以定量優化、提高為基礎。設計不應人云亦云,一定要在正確,系統的事實和數據的基礎上,進行嚴密地理論分析,能以理服人、以情感人
2)動態性原則,即要有四維空間或五維空間的運作觀念。
一件作品不僅是二維的平面或三絕的立體,也要有時間與空間的變換,情感與思維認識的演變等多維因素。
3)多樣化原則,即設計因素多樣化考慮。當前越來越多的專業調查人員與公司出現,為設計帶來豐富的資料和依據。但是,如何獲取有效信息,如何分析設計信息實際上是一個要有創造性思維與方法的過程體系。
4)交互性原則,即界面設計強調交互過程。一方面是物的信息傳達,另一方面是人的接受與反饋,對任何物的信息都能動地認識與把握。
5)共通性原則,即把握三類界面的協調統一,功能、情感、環境不能孤立而存在。
計算機人機界面設計
1 人機界面的風格分析
1.1命令語言:在圖形顯示、滑鼠、高速工作站等技術出現之前,現實可行的界面方式只能是命令和詢問方式,通信完全以正文形式並通過用戶命令和用戶對系統詢問的響應來完成。這種方式使用靈活,便於用戶發揮其創造性,對熟練的用戶有很高的工作效率,但對一般用戶來說要求高,易出錯,不友善並難於學習,它的錯誤處理能力也較弱。
1.2菜單選項:這種方式與命令行方式相比不易出錯,可以大大縮短用戶的培訓時間,減少用戶的擊鍵次數,可以使用對話管理工具,錯誤
處理能力有了顯著提高。但使用起來仍然乏味,可能出現菜單層次過多及菜單選項複雜的情形,必須逐級進行選擇,不能一步到位,導致交互速度顯得太慢。
1.3面向窗口的點選界面此類界面亦稱WIMP界面,即窗口(Windows)、圖標(Icons)、菜單(Menus)、指示器(PointingDevice)四位一體,形成桌面(Desktop)。這種方式能同時顯示不同種類的信息,使用戶可在幾個工作環境中切換而不丟失幾個工作之間的聯繫,用戶可通過下拉式菜單方便執行控制型和對話型任務,引入圖標、按鈕和滾動桿技術,大大減少鍵盤輸入,對不精於打字的用戶無疑提高了交互效率。
1.4自然語言使用自然語言與應用軟體進行通信,把第三代界面技術與超文本、多任務概念結合起來,使用戶可同時執行多個任務(以用戶的觀點)。
2人機界面的設計原則
人機界面設計的好壞與設計者的經驗有直接有關係,有些原則對幾乎所有良好的人機界面的設計都是適用的,一般地可從可交互性、信息、顯示、數據輸入等方面考慮:
原則1:在同一用戶界面中,所有的菜單選擇、命令輸入、數據顯示和其他功能應保持風格的一致性。風格一致的人機界面會給人一種簡潔、和諧的美感。
原則2:對所有可能造成損害的動作,堅持要求用戶確認,例如提問「你肯定……?」等,對大多數動作應允許恢復(UNDO),對用戶出錯採取寬容的態度。
原則3:用戶界面應能對用戶的決定做出及時的響應,提高對話、移動和思考的效率,最大可能的減少擊鍵次數,縮短滑鼠移動距離,避免使用戶產生無所適從的感覺。
原則4:人機界面應該提供上下文敏感的求助系統,讓用戶及時獲得幫助,盡量用簡短的動詞和動詞短語提示命令。
原則5:合理劃分並高效使用顯示屏。僅顯示與上下文有關的信息,允許用戶對可視環境進行維護:如放大、縮小圖像;用窗口分隔不同種類的信息,只顯示有意義的出錯信息,避免因數據過於費解造成用戶煩惱。
原則6:保證信息顯示方式與數據輸入方式的協調一致,盡量減少用戶輸入的動作,隱藏當前狀態下不可選用的命令,允許用戶自選輸入方式,能夠刪除無現實意義的輸入,允許用戶控制交互過程。
上述原則都是進行人機界面設計應遵循的最基本的原則,除此之外還有許多設計原則應當考慮,比如如何正確的使用顏色等。
3人機界面設計的過程
3.1創建系統功能的外部模型
根據終端用戶對未來系統的假想(簡稱系統假想)設計用戶模型,最終使之與系統實現后得到的系統映象(系統的外部特徵)相吻合,用戶才能對系統感到滿意並能有效的使用它;
3.2確定為完成此系統功能人和計算機應分別完成的任務
3.3考慮界面設計中的典型問題
系統響應時間、用戶求助機制、錯誤信息處理和命令方式四個方面
3.4藉助CASE工具構造界面原型
一般可藉助於用戶界面工具箱(Userinterfacetoolkits)或用戶界面開發系統(Userinterfacedevelopmentsystems)提供的現成的模塊或對象創建各種界面基本成分的工作。
4人機界面設計的評價
用戶對人機界面的滿意程度;
(1)操作簡單,易學,易掌握;(2)界面美觀,操作舒適;
(3)快速反應,響應合理;(4)用語通俗,語義一致。
人機界面的標準化程度
人機界面的適應性和協調性;
人機界面的應用條件;
人機界面的性能價格比。